ホームページ制作におけるカラーマーケティングとは?色覚特性との関係を知る
ホームページをデザインするにあたって、色彩を計画することにはとても重要な意味があります。
メインカラー等を設定するにあたって、その色に訪問者がどういう印象を受けるのか。適切なイメージを作り上げた上で、誰にでも見やすいように配色するにはどうすればいいか。
このコラムでは、ホームページ制作の始まりにまず大切な色彩計画のこと、色を扱う際の注意点や、色彩におけるユニバーサルデザインについても触れていきます。
目次
ホームページの色彩を計画するにあたって

色彩計画では、デザインの色彩を決定していくにあたって考慮すべきポイント、ターゲットや業界としての人気色などを押さえていくことで、適した色彩を模索します。
デザインにおいてはとても大切な工程ですが、様々なポイントを考え、適切な色彩を導き出す必要がある為、難しい工程でもあります。
色彩計画を進めるにあたって、気を付けるべきことを考えていきましょう。
人気な色・そうでない色の違い
ホームページにおける人気な色というのは、街中を歩いていてよく目にする衣服の色や、綺麗だと思う色というわけではありません。
当たり前のことと思われるかもしれませんが、「その人にとっての好きな色が何故、物によって変わるのか」と聞かれると多少答えに戸惑うと思います。
人が商品を選ぶ際、意識するのは「好みの色」というだけではありません。
衣料品であれば、その色が自分に似合うか、合う服を持っているか、トレンドを優先するのか。
ホームページでも同じようなことが言えるのではないでしょうか。自分の会社に合う色なのか、同業他社はどんな色を使っているのか。
他社に流されず、オリジナリティを発揮していくことも重要ですが、現時点で業界についているイメージとかけ離れすぎてしまうと、ユーザーへの定着はより難しいものになります。
ターゲットの設定
自社のサービスをよく利用される層、見てほしい層によっても、適した色彩は変化します。
性別・年齢・住んでいる場所・ライフスタイルや休みの日の過ごし方など、ホームページの作成や自社サービスとは一見関係ないように思えることでも細かく設定し、仮想の人物像を具体化することで、色彩計画は進めやすくなっていきます。
ホームページ制作におけるターゲット選定に関してまとめたコラムがありますので、そちらも是非ご覧ください。
ホームページ配色の着想
ユーザーに受け入れられる色を作り出すには、モチーフを設定するのも効果的です。
今までの色彩計画で設定してきた情報をふまえて、多様なイメージからモチーフを連想していきましょう。
自然的モチーフ

花や天候などの自然環境や自然素材のモチーフは、視覚的な刺激が少なく穏やかな印象につながります。
花などの植物や空などの自然環境以外にも、鳥や虫などの動物からも色彩を抽出してみることで、自然な色彩を再現できるかもしれません。
都市的モチーフ

スタイリッシュな印象を与えるには都市的な配色も有効です。アスファルトやガラス、金属などの都市を形成している人工物に加え、ネオンなどの明かりも都市的な印象を与えます。
文化的モチーフ

その地の歴史や文化をイメージしたモチーフは、その地に馴染みがない人からみれば新鮮で、興味を惹くこともできます。
工芸品や伝統衣装など、モチーフに設定する前のイメージとはまた違った特有の色彩を見つけ出すことができるかもしれません。
色彩のユニバーサルデザイン

つづいて、色彩におけるユニバーサルデザインについてです。
障害のある方にも使いやすいように設計されたものなど、街中でよく見かけるようになったユニバーサルデザインですが、ホームページの配色においてどう関わってくるものなのでしょうか。
「色」それぞれの効果とは
色には注意を惹いたり、文字を読みやすくしたりと、機能的な効果が付随します。
そういった機能を活かした配色は標識など街中のいたるところで見られますが、ホームページにおいても深く関わりのある要素です。一部をいくつか挙げていきましょう。
視線を誘う効果
適切な配色を施すことで、ホームページを訪れた人の意識を自然に誘導することが可能になります。
例えば「危険」などを主張する場合、赤や黄色を使用することが一般的には多いと思います。それらも「視線を誘う」「注意を引く」目的で配色されていることが殆どで、視界の端に映っただけだったとしても存在を強く知覚させることができます。
使用することでデザインの印象を崩してしまったり、使いすぎは逆効果となる可能性があるため、ホームページにおいてはごく大切な情報に対してのみ使用するのが効果的です。
理解・判読を助ける効果
この文字はなんと書いているのか、リンクボタンとして機能しているのはどの範囲なのか。
それらが分かりづらくなってしまっている場合は、背景と文字等のコントラスト差が小さすぎる可能性があります。
明るい背景には暗い文字を、暗い背景には明るい文字を、といったことだけでも心がけてみることで、可読性を引き上げることができるかもしれません。
色覚特性への理解
色覚特性とは、色の識別が多数派と異なる性質のことで、遺伝・病気・怪我・加齢など理由は様々です。
馴染みのない方も多いかもしれませんが、特に遺伝性に関しては日本人男性の約20人に1人、女性は約500人に1人が色覚特性を持っているといわれています。
ユニバーサルデザインは、こういった色覚の多様性に配慮して、誰にでも見やすい、意図の伝わるデザインにすることです。前述した色の効果と併せて活用できると、限りなく優れた配色を行う事ができます。
実現のためには、色覚特性をある程度理解する必要があります。遺伝性による色覚特性と、加齢によって起こる色覚変化の内容を少しまとめてみました。
遺伝性 2色覚

遺伝性の色覚特性は大きく分けて3つの分類があります。
赤色弱で赤が暗く見える1型、緑色弱で赤色・緑色の判別がしづらくなる2型、青色弱・青緑色弱で青色周辺の色が判別しづらくなる3型。1型と2型がほとんどを占め、3型の特性を持つ人は稀です。
いずれの型も色同士の判別が難しくなる場合があるので、適切なユニバーサルデザインを行うには「色を変えて見分ける」だけでなく、それ以上のデザイン調整が必要になります。
加齢による色覚の変化

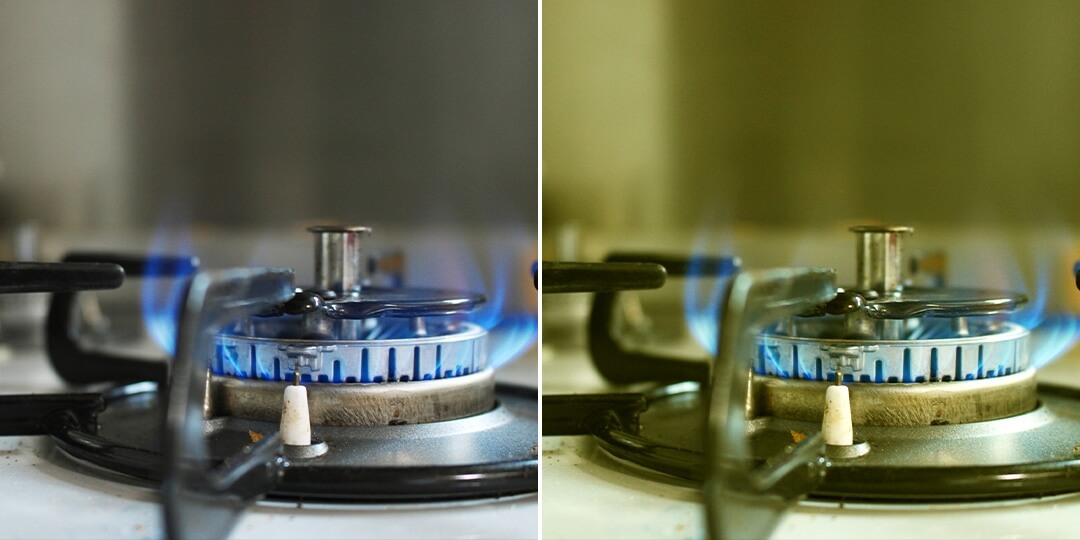
加齢によって水晶体の色は黄みがかっていきます。
黄色くなった水晶体は青い光を多く吸収するようになるため、青系色が識別しづらくなります。
また老人性の白内障も色覚特性の一種です。霧が掛かっているように見えたり、文字が2重・3重に見えることがあり、小さな文字などは読みづらくなります。
ユニバーサルデザインの活用
色覚特性には上述した以外にも、いくつものパターンがあります。全てにおいてカバーできるデザインを作るのは困難かもしれませんが、見え方を理解し適切に改善することで、確実に見やすくしていくことは可能です。
「色覚特性で見辛い色は使わない」というわけではありません。色の組み合わせやコントラストの調整、アウトラインを入れるなどそれぞれ些細な調整でも、特性を理解していればどれもユニバーサルデザインとして有効なものになります。
いくつかの例を見ていきましょう。
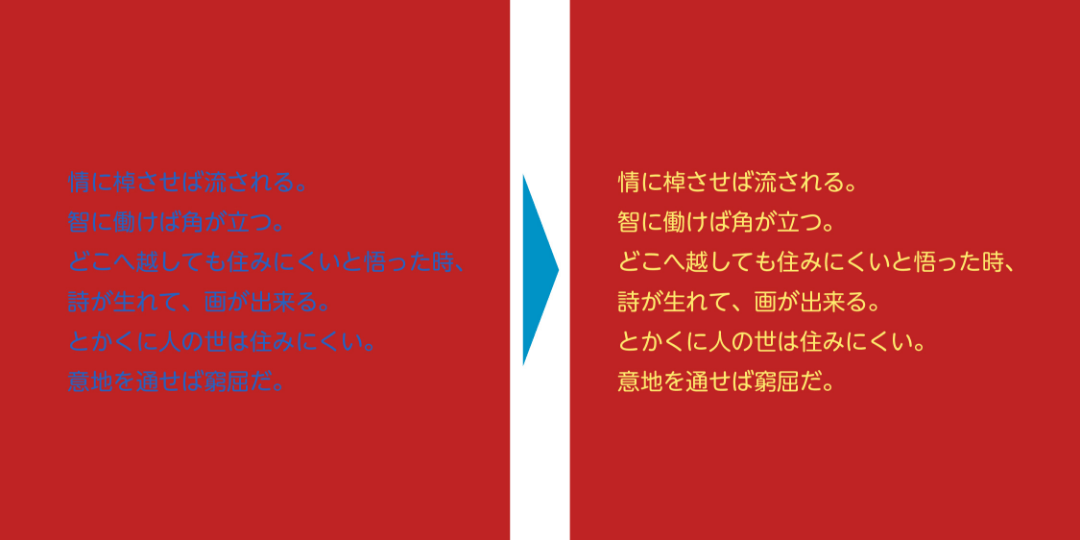
コントラストの調整

コントラスト比の調整は、コンテンツを見やすく、読みやすくする手段として有効です。
色覚特性を持つ方の中には、赤色と緑色などの判別が困難になる方も多くいます。
そういった場合に、コントラストに差をつけることである程度の判別がしやすくなり、同時に一般色覚の訪問者にとっても視認性の高いホームページにすることが可能です。
セパレートカラー配色

写真の上に文字を配置するなどした際に、背景と同化してしまい読みづらくなってしまうことがあります。
そういった際に、文字に無彩色に近いアウトラインやシャドウを入れてみたり、背景色を追加してみることである程度の視認性を確保することができます。
背景と文字にセパレートカラーを活用することはホームページでは比較的よく見られる技法です。確実に視認性や可読性を上げるには非常に有効な手段なので、押さえておくと制作時に役に立つかもしれません。
また、文字色の変更や背景色に関しても、色覚特性によっては見分けづらい場合があります。
部分的に文字を強調したい場合は下線を加えてみるなど、「色」だけではなく「形」で伝えることも有効な手段です。
まとめ
色彩計画から、配色の際に気を付けるべきカラーユニバーサルデザインについてお話ししてきました。
企業に合った配色など、ホームページを着彩していく上で考えるべきことは決して少なくありません。その上で、ユニバーサルデザインへの配慮を考えると途端に複雑に感じてしまいますよね。
大切なのは優先順位です。特にホームページで企業の特色や雰囲気を伝えるには、適切な色彩計画をふまえた配色が必要不可欠だと思います。
そういった色を使っていく中で、文字が読みづらくならないか、背景と文字のコントラストに差をつけられているのか。細かな部分で色に頼りすぎていないかというのは、デザインの「形」の幅が限られるホームページ制作において、再確認してみるということがとても大切です。
またつい忘れがちなことですが、ユニバーサルデザインは特性を持つ人に優しいデザインという意味ではありません。
「すべての人にとって」見やすい、使いやすいデザインのことです。
ユニバーサルデザインはマイノリティに向けてデザインを根本から変えるということではないこと、そして、ユニバーサルデザインを実践することは一般的な色覚を持っている人にとっても見やすく整えるという意味も込められていることを、是非覚えておいてもらえればなと思います。

