ホームページの使いやすさを向上させるための絞り込み検索UIデザインの秘訣

コラム作成日:2023年9月13日 最終更新日:2024年6月4日
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。
目次
ホームページの絞り込み検索のUIデザインとは?

ホームページの絞り込み検索のUIデザインは、ウェブサイトのユーザーが情報を簡単に見つけるために使用できる重要な要素です。このデザインは、ユーザーがウェブサイト内のコンテンツを特定の条件に基づいて絞り込むのを支援し、情報の検索を迅速かつ効果的に行うのに役立ちます。
UI(ユーザーインターフェース)デザインの一環として、絞り込み検索は通常、カテゴリーや価格、日付範囲、キーワードなどのフィルターを提供し、ユーザーが興味のあるコンテンツに素早くアクセスできるようにします。これにより、ウェブサイトのユーザーエクスペリエンスが向上し、訪問者がサイト内での目的を達成しやすくなります。
絞り込み検索のUIデザインは、デザイナーがユーザーのニーズと期待に適した方法で情報を整理し、表示するプロセスです。ユーザーフレンドリーで直感的なUIデザインを確保するために、ユーザーのフィードバックを収集し、デザインを改善することが重要です。
このデザイン要素は、多くのウェブサイトで重要な役割を果たし、ユーザーが効率的に情報を見つけられるかどうかに大きな影響を与えるため、慎重に設計することが不可欠です。初心者でも理解しやすいデザインとして、分かりやすいフィルターオプションや適切なアイコンを使用することが重要です。
利用者の体験を良くする
絞り込み検索は、利用者の体験を大きく向上させる要素です。利用者が求める情報を素早く見つけることができるため、サイトの利用頻度や滞在時間が増加します。
例えば不動産サイトで絞り込み検索を使う場合、地域、価格帯、間取り、築年数などの条件で物件を絞り込むことができます。これにより、ユーザーは自分の条件に合った物件を効率的に見つけることができ、サイトに対する満足度が高まります。また、絞り込み検索を提供することで、ユーザーがサイト内で迷子になることが減り、スムーズなナビゲーションが可能になります。
コンバージョン率への影響
絞り込み検索の導入は、コンバージョン率の向上に直結します。ユーザーが求める情報を迅速に見つけることで、購入や問い合わせなどのアクションを促進します。
例えば、ECサイトで絞り込み検索を導入した場合、ユーザーが自分の希望条件に合った商品を素早く見つけることができ、購入の意思決定が早まります。これにより、サイト全体のコンバージョン率が向上し、売上増加につながります。また、絞り込み検索がうまく機能することで、リピーターの増加も期待できます。ユーザーは使いやすいサイトを好むため、一度良い体験をしたユーザーは再度サイトを利用する可能性が高くなります。
ホームページは問題点があれば、原因を特定した上で改善し、また運用を継続していきます。そのため現在使っているホームページで気になるコンテンツ、改善したい点がございましたら、ご相談ください。
ホームページのリニューアルの他にも、WEB改善プランを用意しております。
絞り込み検索のパソコンとスマホのUIデザインの違い
絞り込み検索は、パソコンとスマートフォンの画面サイズとユーザーインターフェース(UI)に適した方法でデザインする必要があります。ここでは、パソコンとスマホのUIデザインの主な違いについて説明します。
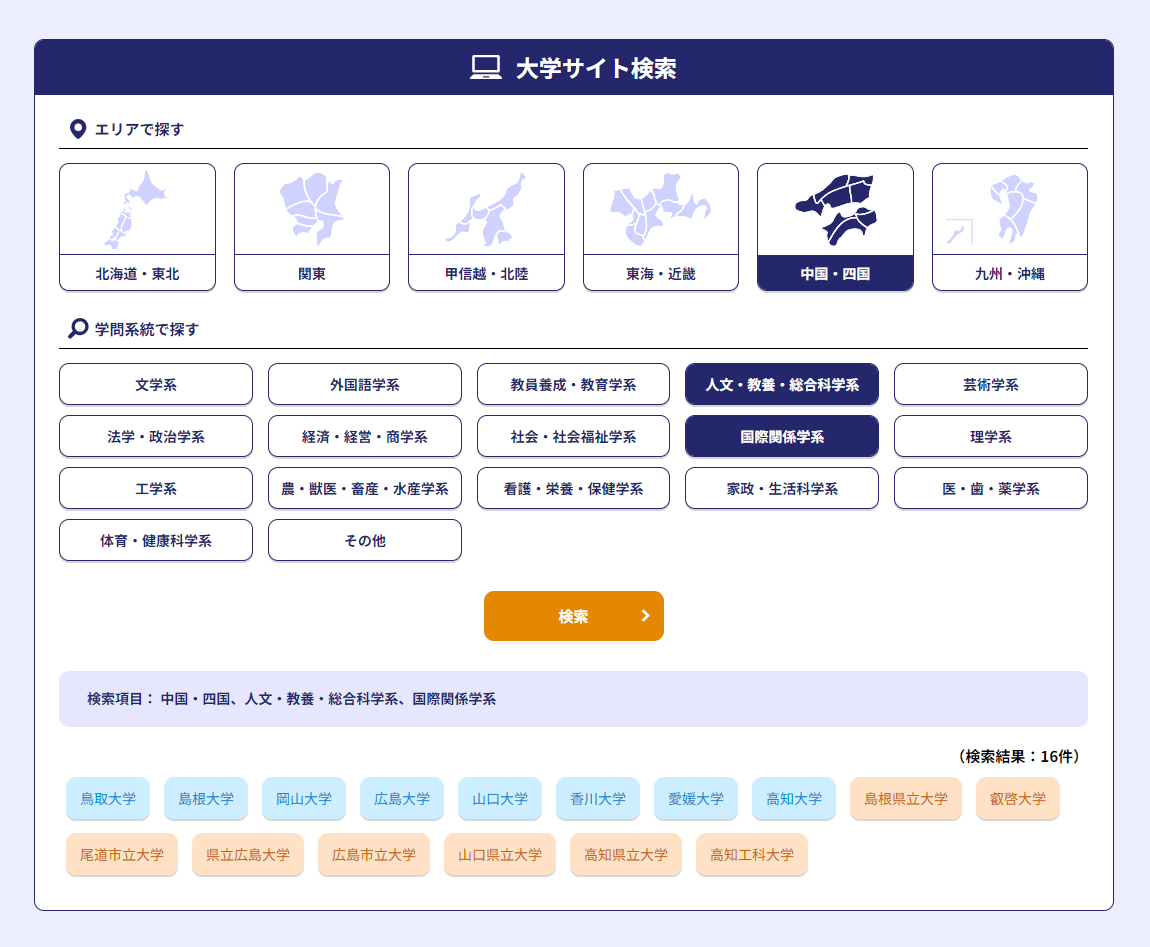
パソコン向け絞り込み検索のUIデザイン

広い画面スペースの活用
パソコン画面はスマートフォンよりも広いため、多くのフィルターオプションや絞り込み条件を一度に表示できます。ユーザーは複数の選択肢を同時に見ることができ、操作が容易です。
詳細情報の表示
パソコンのUIでは、詳細情報や絞り込み条件の説明をより豊富に提供できます。ツールチップやポップアップウィンドウを使用して、情報を補足することができます。
ホバーエフェクト
マウスを要素にホバーさせることで詳細情報をプレビューできるホバーエフェクトを実装することが一般的です。
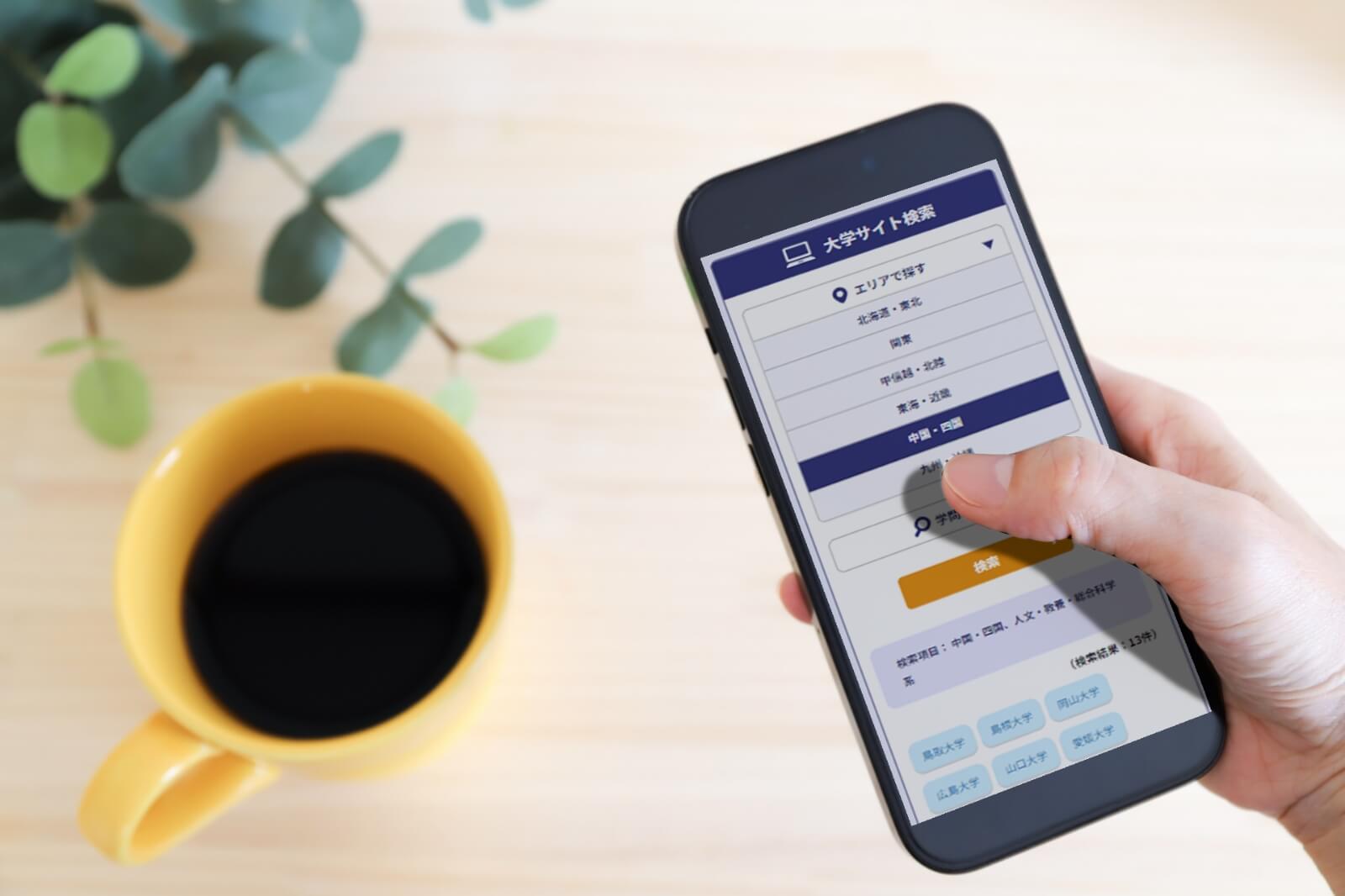
スマートフォン向け絞り込み検索のUIデザイン

シンプルでコンパクト
スマートフォンの画面は小さく、スペースが限られているため、UIはシンプルでコンパクトである必要があります。選択肢やボタンは最小限に抑えましょう。
ドロップダウンメニュー
スマホのUIでは、ドロップダウンメニューを使用して、フィルターオプションをコンパクトに表示します。ユーザーがタップしてオプションを選択できます。
フィルターの絞り込み
スマホ向けUIでは、ユーザーが絞り込み条件を順次選択していくステップバイステップのアプローチが一般的です。この方法は、画面サイズの制約を考慮しています。
アコーディオンメニュー
長いリストや詳細設定は、アコーディオンメニューを使用して表示/非表示にすることで、画面スペースを有効に利用できます。
絞り込み検索のUIデザインは、デバイスごとに適したアプローチを採用することが重要です。ユーザーがスムーズに情報を絞り込み、ウェブサイトで求めているものを素早く見つけることができるようにするために、画面サイズとデバイスの特性を考慮しましょう。
絞り込み検索のUIデザインの失敗例
絞り込み検索のUIデザインには成功事例もありますが、時には失敗例も存在します。以下は、絞り込み検索のUIデザインでよく見られる失敗例と、それらから学ぶべき点について説明します。
過度な複雑さ
失敗の一つは、過度な複雑さです。絞り込みオプションやフィルターが多すぎると、ユーザーが混乱することがあります。例えば、カテゴリーや価格帯などのフィルターを選択するための多くのチェックボックスやドロップダウンメニューが表示されていると、ユーザーは何を選ぶべきか分からなくなります。
シンプルで使いやすいデザインを追求しましょう。必要な情報を提供しながら、過度に複雑にしないように注意しましょう。カテゴリーを階層化したり、逐次的な選択ステップを導入することで、ユーザーの誤った操作を減らすことができます。
非直感的なアイコンやラベル
絞り込みオプションに非直感的なアイコンやラベルを使用することは、ユーザーがオプションを正しく理解できない原因となります。例えば、わかりにくいアイコンを使うと、ユーザーがどのフィルターを選択すべきか判断しづらくなります。
アイコンやラベルはユーザーが理解しやすく、誤解しないように工夫しましょう。ユーザーテストを行い、ユーザーがどのオプションをどのように認識するかを確認しましょう。また、適切なツールチップや説明文を提供して、ユーザーがオプションの目的を理解できるようにしましょう。
レスポンシブデザインの不備
スマートフォンやタブレットなどのモバイルデバイスで絞り込み検索を使用する際、UIがうまくレスポンシブに対応していない場合があります。UI要素が小さすぎて操作しづらい、または正しく表示されないことがあります。
モバイルファーストデザインを採用し、スマートフォンやタブレット向けに適切に最適化しましょう。タッチ操作に対応したボタンサイズやスクロール可能なUIを導入して、モバイルユーザーに適した体験を提供しましょう。
これらの失敗例から学び、ユーザーがストレスなく絞り込み検索を利用できるようなUIデザインを追求しましょう。ユーザーテストやフィードバックの収集を通じて、問題を特定し、改善策を見つけることが重要です。
ユーザーの心をつかむUIデザインのコツ

良いUIデザインは、ユーザーの心を引きつけ、ウェブサイトやアプリケーションを使いたくなるようにする重要な要素です。以下は、ユーザーの心をつかむUIデザインのコツについて説明します。
- シンプルさと直感性「シンプルで直感的なデザインは、ユーザーに好感を持たせます。複雑なメニューや操作は避け、ユーザーが簡単に目的地に到達できるようにしましょう。」
- 視覚的なヒエラルキー「ユーザーの視線を誘導し、重要な要素を強調する視覚的なヒエラルキーを設計しましょう。目を引く色や大きなフォントを使用して、重要なコンテンツを際立たせましょう。」
- コンテンツフォーカス「ユーザーの関心に合わせて、コンテンツを中心に据えましょう。適切なタイポグラフィや画像を使用して、情報を明瞭に伝えます。」
- ユーザーエクスペリエンスの最適化「ユーザーエクスペリエンス(UX)を最適化しましょう。ページ速度を向上させ、モバイルフレンドリーなデザインを採用するなど、ユーザーがストレスを感じないように心掛けましょう。」
- ユーザーテストと改善「ユーザーテストを実施し、ユーザーのフィードバックを収集しましょう。ユーザーの声を聞き、デザインを継続的に改善しましょう。」
ユーザーの心をつかむUIデザインは、シンプルさ、直感性、視覚的な魅力、優れたユーザーエクスペリエンスなど多くの要素から成り立っています。ユーザーの視点に立ち、常に改善を意識してデザインを進化させることが成功の鍵です。
まとめ
ホームページの絞り込み検索のUIデザインは、ウェブサイトのユーザーに情報を簡単に見つけさせる鍵です。このデザイン要素は、ユーザーが興味のあるコンテンツに迅速にアクセスでき、ウェブサイトのユーザーエクスペリエンスを向上させます。絞り込み検索のUIデザインにおいて、デバイスごとに適切なアプローチを採用することが不可欠です。
パソコン向けデザインでは広いスペースを有効活用し、詳細情報を表示し、ホバーエフェクトを活用します。
一方、スマートフォン向けデザインはシンプルでコンパクトにし、ドロップダウンメニューやステップバイステップの絞り込みを導入します。さらに、絞り込み検索のUIデザインにおける失敗例を避けるために、シンプルさ、直感性、視覚的なヒエラルキー、ユーザーエクスペリエンスの最適化、ユーザーテストと改善を行う必要があります。
これらのコツを活用して、ユーザーの心をつかむ優れたUIデザインを追求しましょう。
ホームページ制作のサポートでお困り事などございましたら、ぜひお気軽にご相談・お問い合わせフォームからお問い合わせください。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。

