WEBサイトの色で集客率が変わる?ホームページ制作において欠かせない配色について
最終更新日:2024.05.17
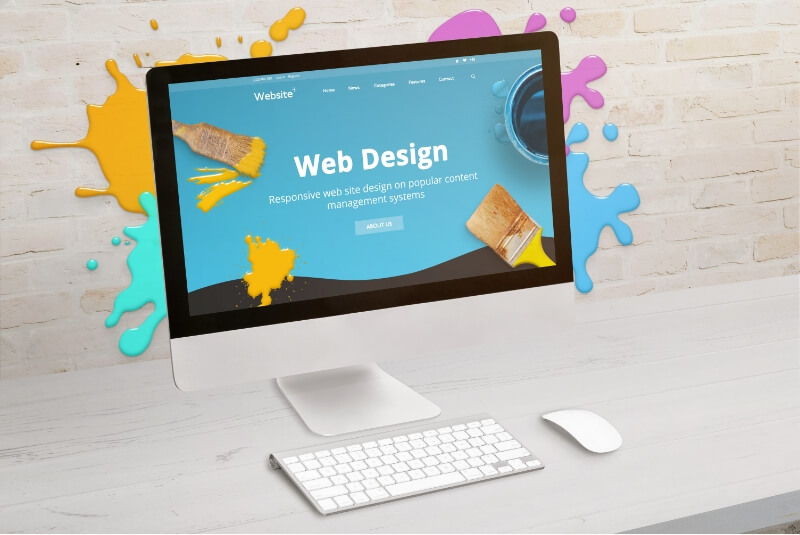
集客率を上げるホームページを作りたいとなったときに、ぜひ知っておきたいのがホームページに使用する『色について』です。もちろんデザインや内容、宣伝なども重要ですが、企業のブランドイメージやコンセプトに合った色を使うことが集客率を上げるための第一歩になります。このコラムでは、色について全く詳しくないという初心者の方でも分かるように解説していきます。
目次
なぜWEBサイトの色が重要なのか

WEBサイトの色選びは、ユーザーの印象を大きく左右する重要な要素です。色が人の感情や行動に与える影響は大きく、効果的な配色は集客率を大幅に向上させる可能性があります。色がどのようにWEBサイトに影響を与えるのか、詳しく見ていきましょう。
色彩心理学の基本
色彩心理学とは、色が人間の心理に与える影響を研究する分野です。色は視覚を通じて感情や行動に直接影響を与えるため、WEBサイトの配色を考える際には非常に重要です。例えば、赤は興奮や緊急性を感じさせ、青は信頼感や落ち着きを与えるとされています。ホームページ制作では、ターゲットユーザーの感情を引き出すために、色の選び方が重要です。
実際に打ち合わせの際にも、企業のカラーやターゲット層の話、どういった色がホームページに相応しいか議論することが多いです。
具体的な例として、期間が決まっているキャンペーンなどには赤を使用し、信頼性をアピールしたい企業のコーポレートサイトには青を多く取り入れると効果的です。このように、色彩心理学の知識を活用することで、ホームページの目的に応じた効果的なデザインを実現できます。
WEBサイトの第一印象に色が与える影響
ユーザーがWEBサイトにアクセスした瞬間、最初に目に入るのが色です。この第一印象が良ければ、ユーザーはサイト内をさらに回遊しようとします。逆に、色の選び方が適切でない場合、ユーザーはすぐにサイトを離脱することがあります。
例えば、信頼性を求められる医療系のホームページでは、クリーンで安心感を与える白や青の配色が適しています。これに対して、エンターテインメントサイトでは、活気や興奮を感じさせる明るい色や対照的な色の組み合わせが効果的です。ホームページ制作においては、最初の印象によってユーザーの動きが変わってしまうため、配色の知識は重要です。
ブランドイメージと色の関連性
色はブランドイメージを形成する重要な要素でもあります。特定の色はブランドの価値観やメッセージを視覚的に伝える力を持っています。例えば、緑は自然や健康、エコロジーを象徴するため、環境関連のビジネスに適しています。
ホームページ制作においては、会社・サービス・ブランド等の価値やイメージを明確に反映する配色を選ぶことが重要です。それらのロゴや既存のパンフレットや広告バナーなどと一致する色を使用することで、一貫したブランドイメージを保ち、ユーザーに強い印象を与えることができます。
まず知っておきたい色に関する基本的な知識

例えば、ホームページに使いたいと思っている「鮮やかな赤」を制作してくれる人に伝えたいとき「ポストのような赤」「りんごのような赤」「紅葉のような赤」と伝えても、相手の思い描く『赤』と自分の思い描く『赤』は違うかもしれません。
ですが色の知識があればこれを「PCCSの色相環2:Rで、ビビッドトーンの赤」の一言で色のイメージを共有することができます。今はまだこの赤がどういう赤か分からないと思いますが、このコラムを読むことで分かるようになります。相手と自分でイメージの差異を少なくするためにも、まずは基礎的な色についての知識を知っておきましょう。
有彩色と無彩色

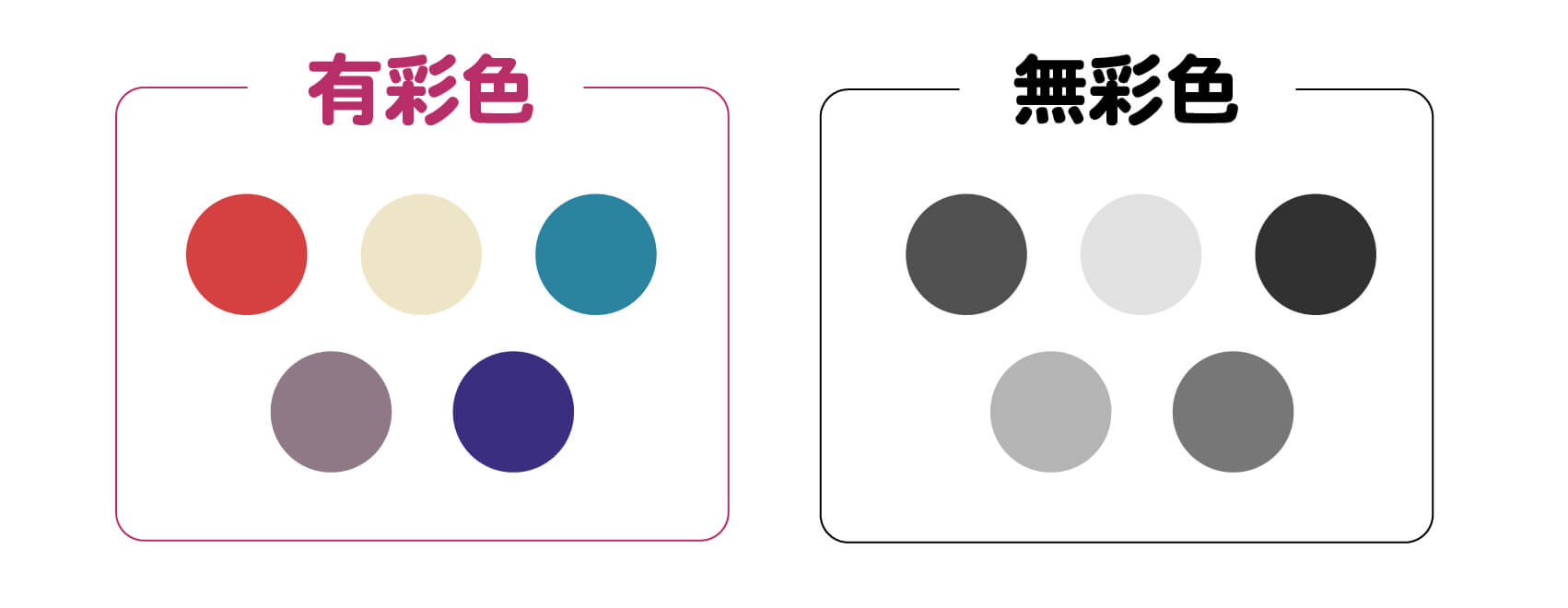
色は大きく分けて「有彩色」と「無彩色」の2種類に分類されます。
有彩色とは赤や青や黄色などの色味が混ざった色のことを言います。後に紹介する色の三属性が全て含まれているものが有彩色のため、ほんの少しでも色味が混ざっていればこの有彩色に分類されます。
無彩色とは有彩色の逆で、色味が全くない黒・灰・白といった色のことを言います。
インテリアや服などで「モノトーン」という言葉を聞いたことがあるかもしれません。無彩色の色だけを使った配色が、そのモノトーンです。
色の三属性
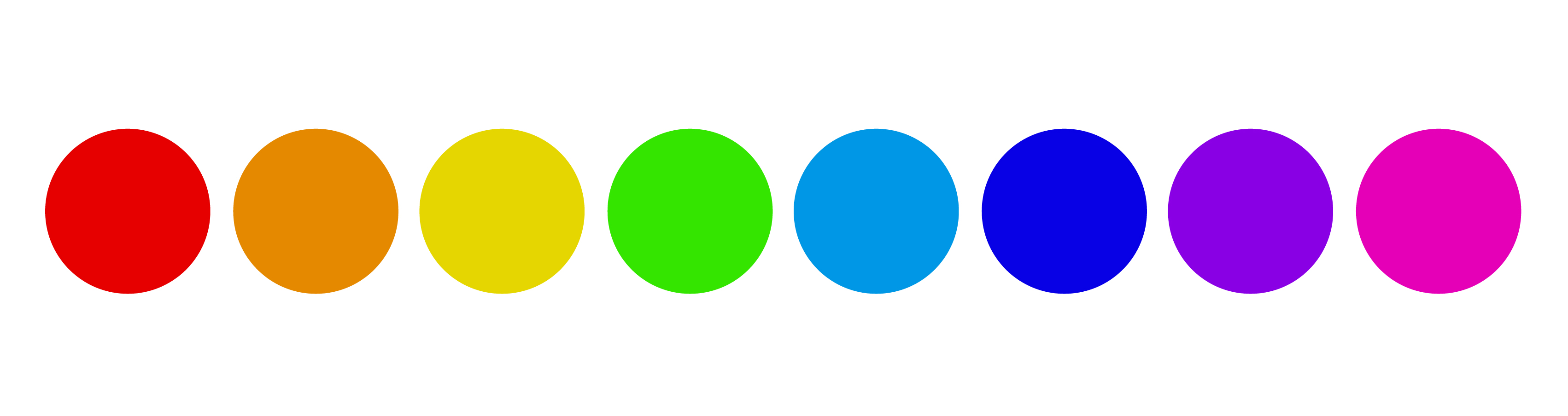
色相

色相とは赤・橙・黄・緑…といった色味の違いのことです。
有彩色と無彩色は、この色相があるかないかによって分類されています。そのためどんな色相に変えても、無彩色である白・灰・黒になることは絶対にありません。
違った色相の色を複数使うことで、カラフルなイメージを作ることができます。
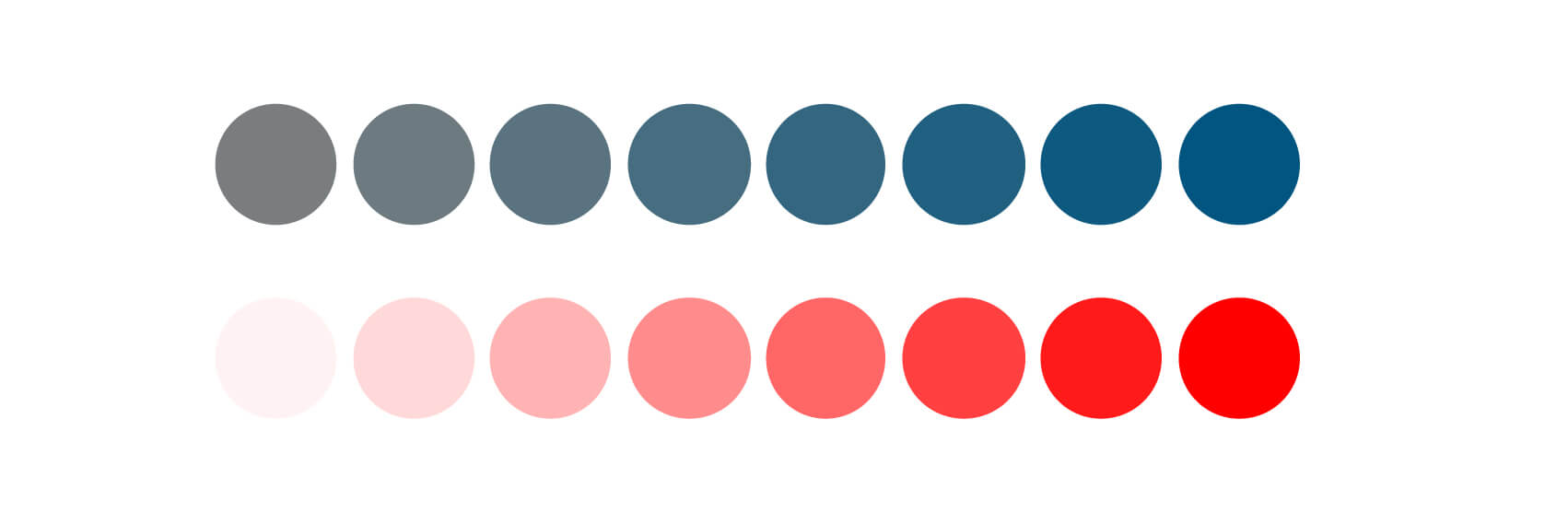
彩度

彩度は色の鮮やかさのについての度合いのことです。
彩度が高いと『はっきりとした、鮮やかで派手な印象の色』に、彩度が低いと『白やグレーが混ざったような、ゆったりとした落ち着いた印象の色』になります。
ですが高すぎると鮮やかすぎて見ていると目がチカチカしてしまったり、低すぎるとどんどん白やグレーっぽくなり、最終的には無彩色になってしまうので、彩度の上げすぎ・下げすぎには注意が必要です。
明度

明度は色の明るさ・暗さのことです。
明度が高いと白に近づいていくため『淡い、優しい印象の色』になり、逆に明度が低いと黒に近づいていくため、『くっきりとした、大人っぽい印象の色』になります。
色の三属性の中でこの明度だけが無彩色にもあり、明度を高くすると白に近い灰色になり、明度を低くすると黒に近い灰色になります。
ホームページのカラーを考える際に役立つ表色系

色についての知識が身に付いたところで、今度はホームページに使う色の配色を考えて行きましょう。ホームページには背景などに使う「ベースカラー」、そのホームページのイメージカラーにもなる「メインカラー」、特に目立たせたいときに使う「アクセントカラー」という色があります。
この各色の割合を「70:25:5」で配色すると、美しい配色になると言われています。ではベースカラー、メインカラー、アクセントカラーにはそれぞれどんな色を使えばいいのでしょう。
そんな色を決めるときに参考になるものをご紹介します。
PCCS(日本色研配色体系)
PCCS(日本色研色体系)は「Practical Color Co-ordinate System」の頭文字をとったもので、一般財団法人日本色彩研究所が開発したカラーシステムです。
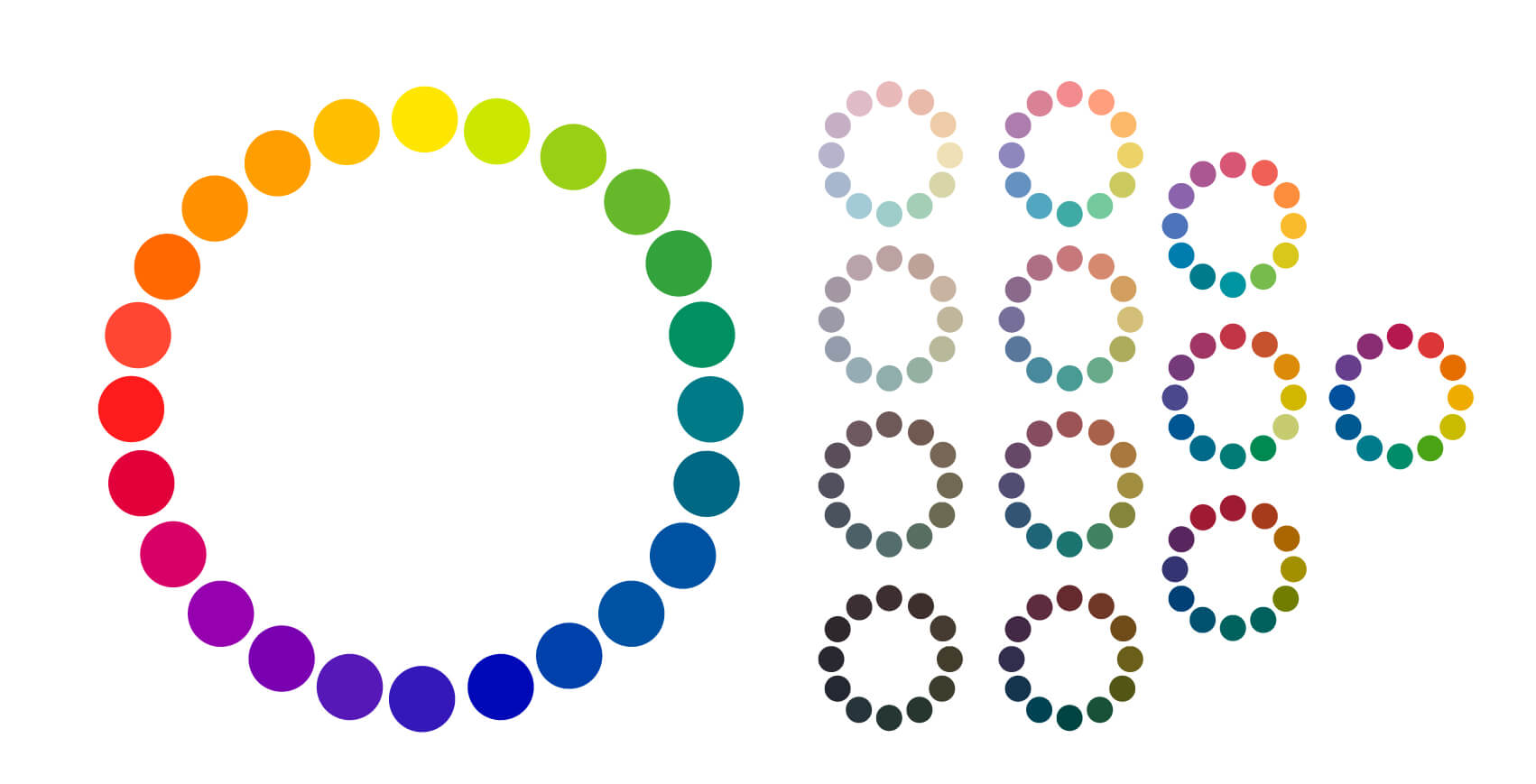
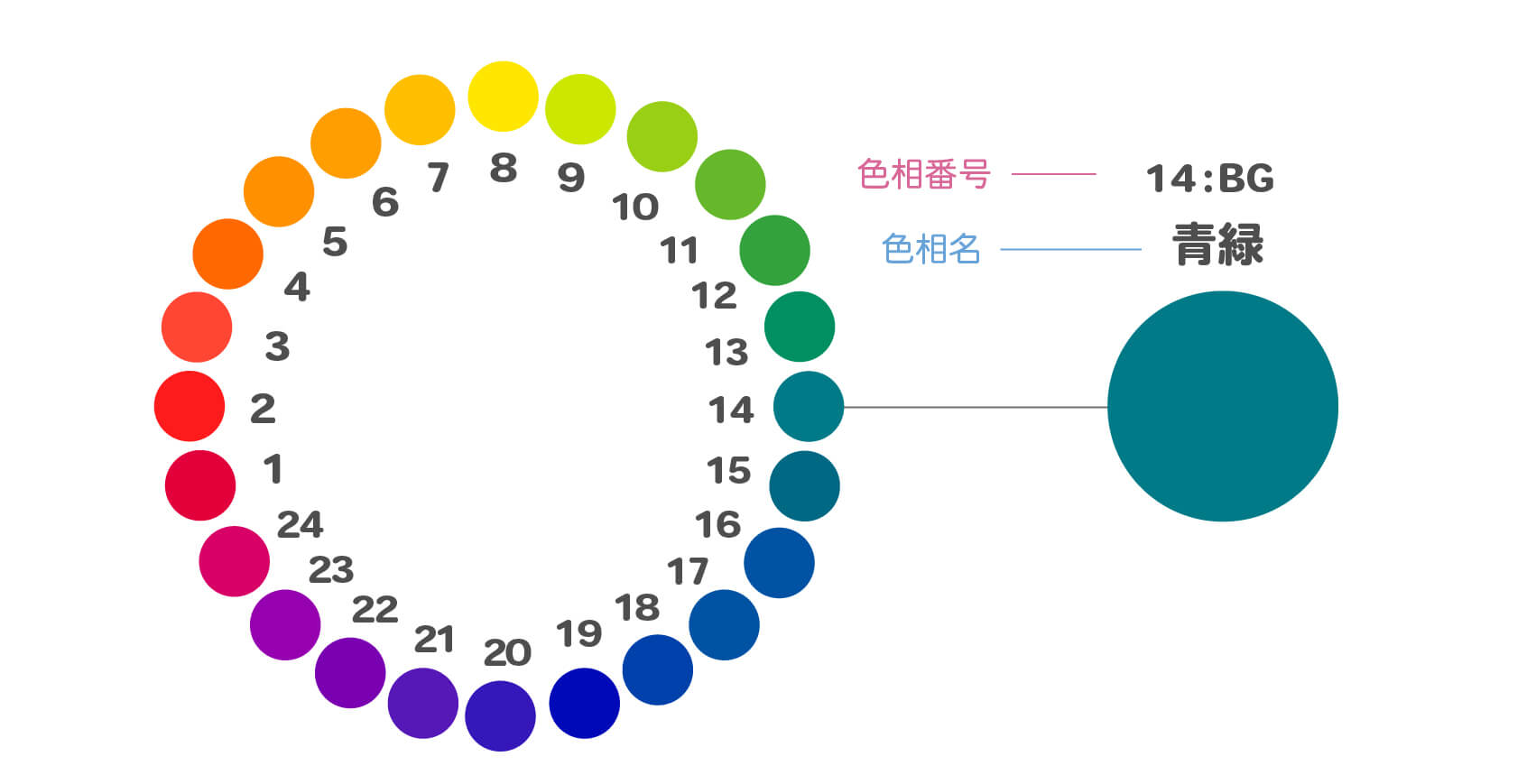
色相環図

このような色相環図を美術の教科書などで見たことがあるのではないでしょうか。
色相の違う色を円形に並べたものを「色相環」と言います。
PCCS色相環は色相の違う24色が並んでおり、どういう基準でこの24色なのかという説明はかなり複雑で専門的な内容になってしまうため今回は省略しますが、メインカラーやアクセントカラーの色相を考える際に色同士の相性も見ることができます。
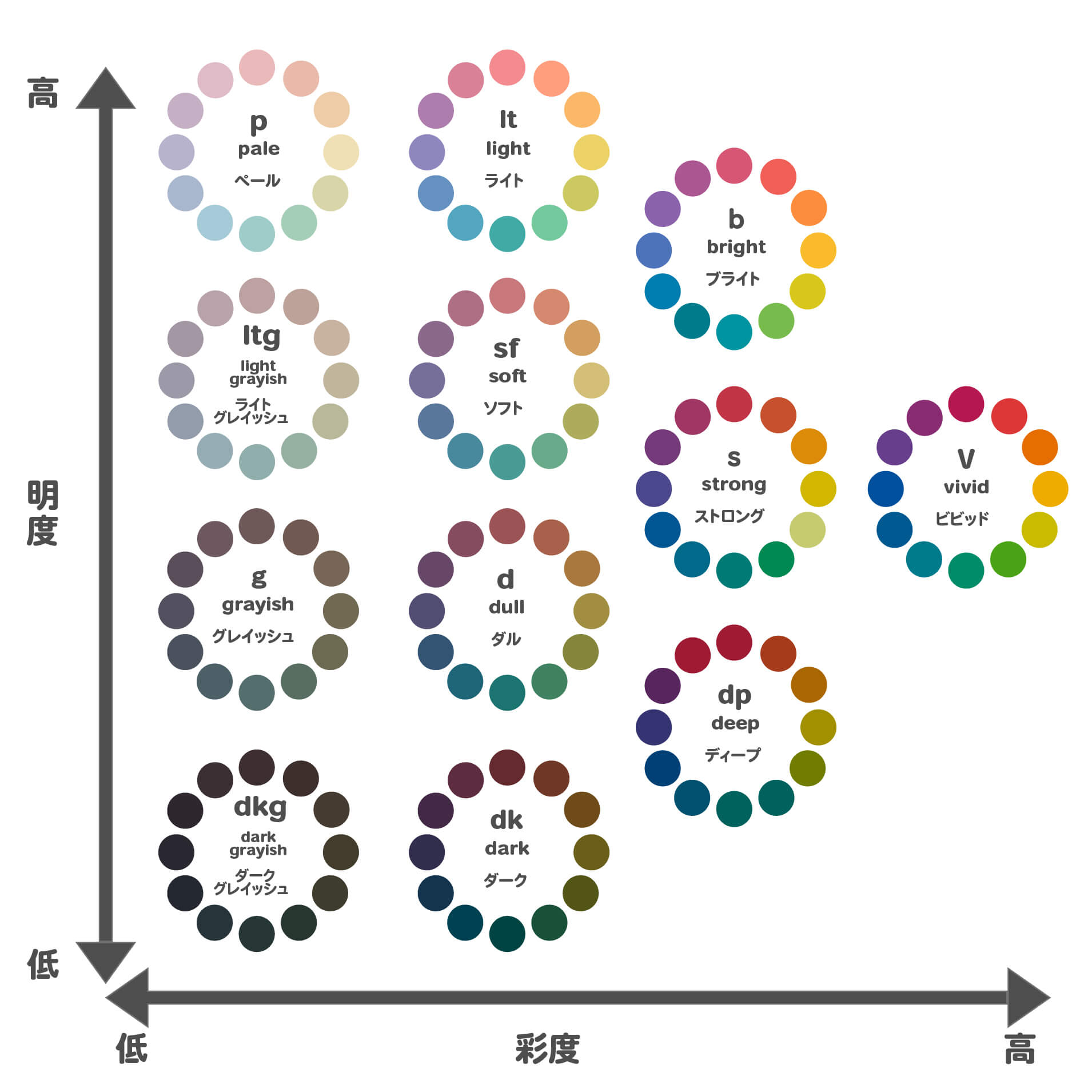
トーンマップ

先ほどの色相環をもう少し簡略化し、明度と彩度を加えたこの図がこのトーンマップです。
右に行くほど彩度が高く(鮮やかに)なり、左に行くほど彩度が低く(淡く・くすんだように)なり、上に行くほど明度が高く(白っぽく)なり、下に行くほど明度が低く(黒っぽく)なります。
このトーンマップを参考にし、職種や業種、ホームページの内容やターゲット層の年齢を考えて色を選ぶことが大切です。
例えば、『30代・40代くらいの年齢の方をターゲットにした、高級感を感じさせる落ち着いた雰囲気のカフェのホームページ』にブライトトーンを使用するとどうでしょうか。30代・40代の方が利用する落ち着いた雰囲気のカフェというより、10代・20代の方が利用する明るく活気の溢れたカフェ、というイメージがしませんか?
ブライトトーンやビビッドトーンは、元気・活発・明るい・というイメージを抱かせるトーンのため、主におもちゃなど子供向けの商品を取り扱うホームページなどに使われることの多いトーンです。
今回の場合は、ディープトーンやダルトーン、ダークトーンなどを使用すると『高級感の漂う大人っぽくて落ち着いた雰囲気』を表現することができます。
心理補色
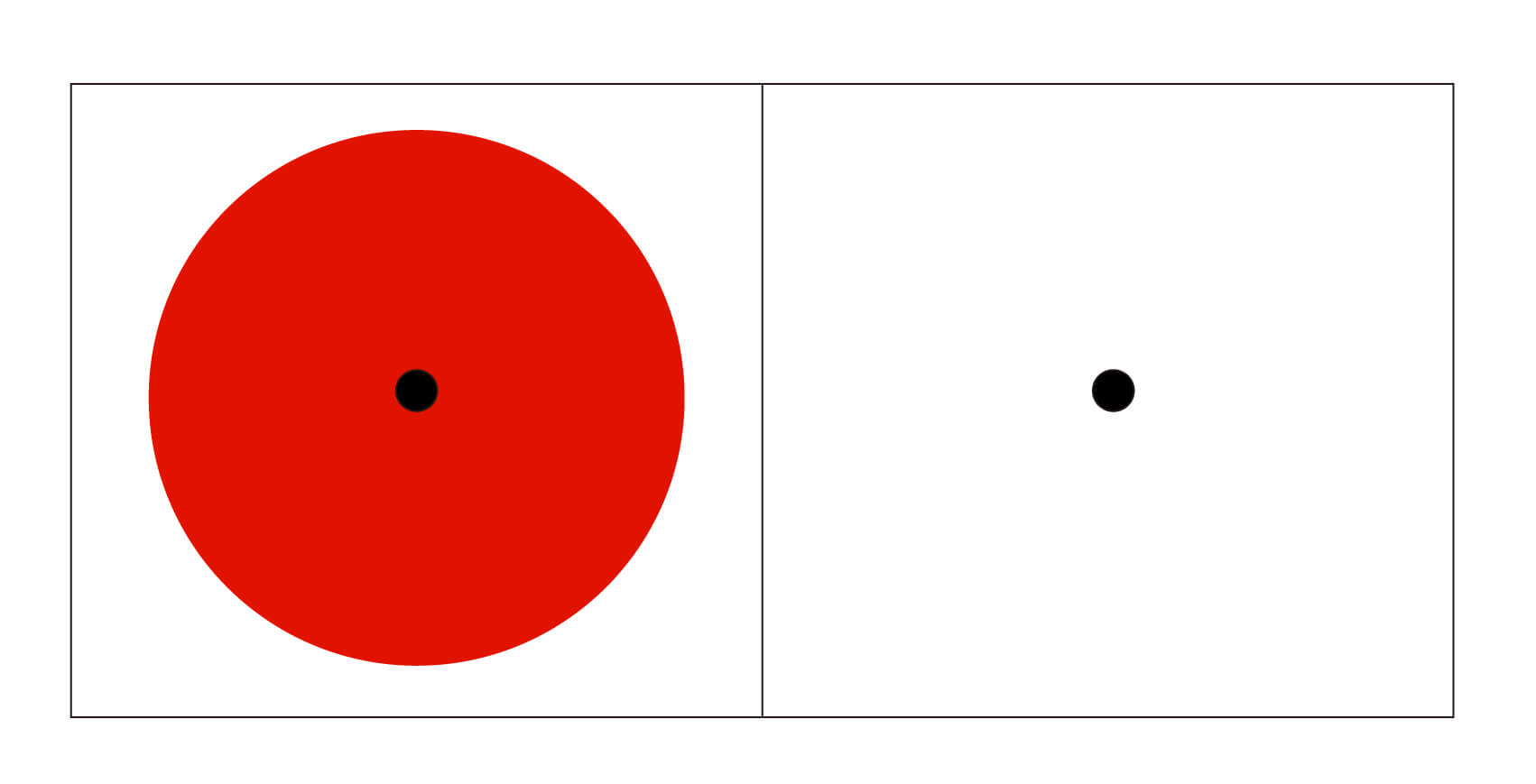
まず心理補色を感じるために、とある実験をしてみましょう。
画面のこの赤い円を30秒間じっと見つめたあと、横の黒い点を見てください。
(まばたきしても大丈夫です)

なんだか黒い点の背景にぼんやりと青緑色の図形が見えてきませんか?
人の目は、同じ色のものを長時間見つめていると疲れてしまい、その疲労や目への刺激を緩和させるために、見ていた色の反対の色にあたる補色で残像を勝手に作り出してしまうようになっています。
この残像で見えた色が心理補色です。
ここで先ほどの色相環を思い出してほしいのですが、赤の反対にある色はなんでしょう。反対にあるのは青緑色です。病院の手術室や手術着が青緑色なのも、この心理補色が関係していたりします。
でも心理補色は真反対の色だから、配色に使うには相性が悪いのではないか?と考える人もいると思いますが、案外そんなことはありません。一例として、赤系統と緑系の色はクリスマス感を出すことができますし、青系統とオレンジ系統の色は夏っぽさを感じさせることができます。
メインカラーとアクセントカラーに心理補色の色を使用することで、よりアクセントカラーが目立つようになります。そのため、アクセントカラーを使用した箇所に目が移りやすくなり、ボタンや見てほしいところに視線を誘導しやすくなります。このように心理補色の関係がいいアクセントとなって良い配色に繋がることもあります。
色が与えるホームページへの影響

先ほどトーンマップを紹介した際にカフェの例を出しましたが、あの例のようにお店のコンセプトとホームページの色のイメージがちぐはぐだと、気になってホームページに訪れた人が「自分が思っていたのと違うな」と考えてしまい、結果的に集客率の低下に繋がってしまいます。
それくらい色がホームページに及ぼす影響は良い意味でも悪い意味でも大きいため、見た人にこういったイメージを植え付ける色、ホームページで使う際に注意しておきたい色などについて知っておきましょう。
色が与える心理的効果
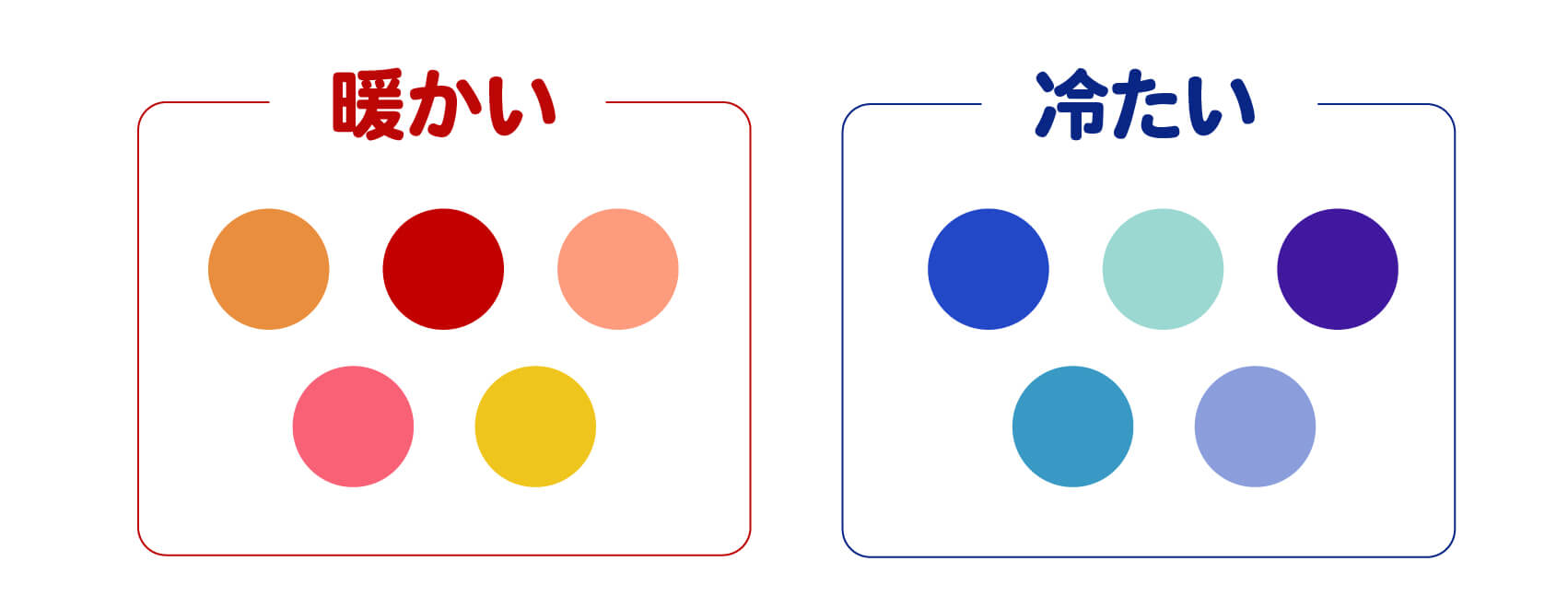
暖かい、冷たい

暖色・寒色という言葉を聞いたことがあると思います。
赤やオレンジなどの暖色は暖かみのあるほっこりとした印象を与えることができ、逆に青や水色などの寒色は冷たさを感じるきっちりとした印象を与えることができます。
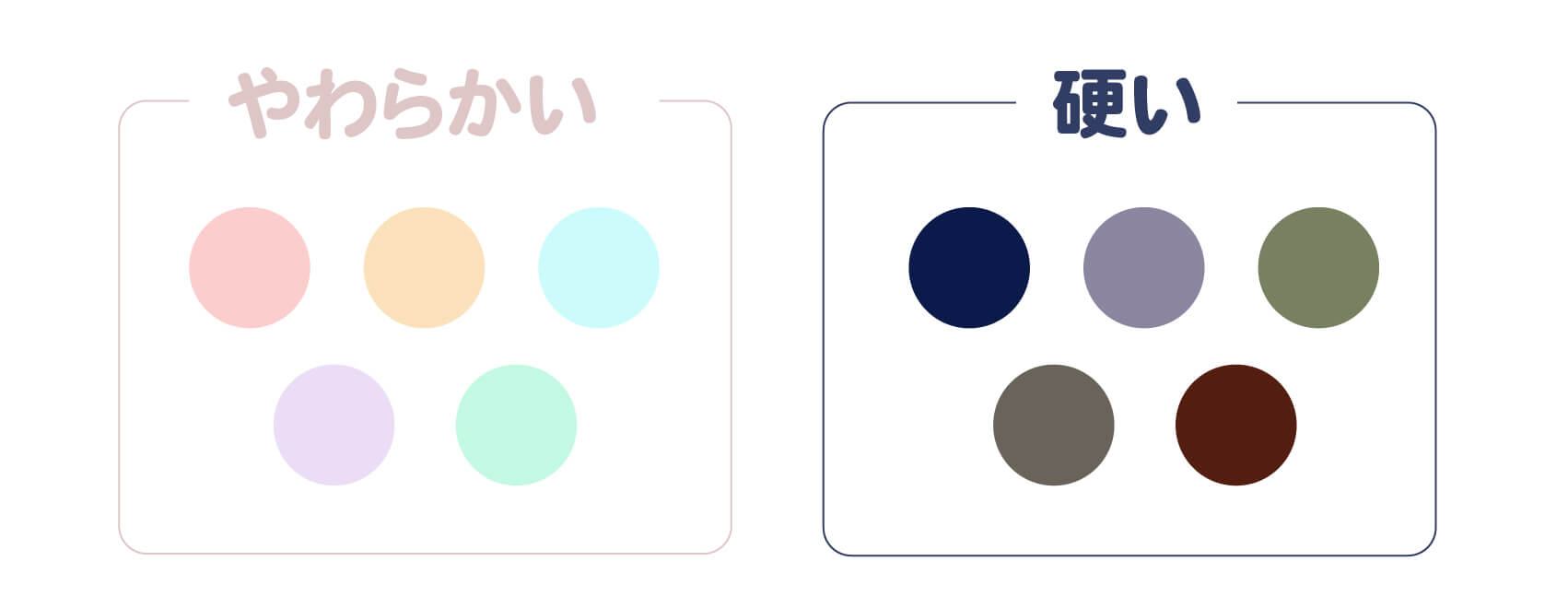
やわらかい、硬い

明度の高い白に近い色はやわらかい印象を与えることができ、逆に明度の低い黒に近い色は硬い印象を与えることができます。
このやわらかさを感じる色合いはパステルカラーと呼ばれることもあり、近年は10代を中心とした若者にこのパステルカラーが人気のため、その世代をターゲットにしたコンテンツにもこのような色が使われることがあります。
膨張、収縮

ファッションやインテリアについて詳しい方は耳にしたことがあるかもしれませんが、白は膨張色、黒は収縮色と言われています。同じ大きさのはずなのに白い方は面積が広く見え、黒の方は面積が狭く見える目の錯覚です。
最近ではダークモードという白い背景を黒く反転させ、画面の輝度を軽減させて目への負担を減らすことができたり、デバイスの電池の持ちを良くしたりという機能が搭載されることが増えています。
ですが、この機能も使用するデバイスや使用する環境などによって左右されます。
暗い背景では瞳孔が大きくなることで、文字に集中することが難しくなります。白い背景で同じ情報を見た時と比べ、内容の正確さや読む速度などのパフォーマンスが劣りやすくなるという検証結果もでています。そのため黒背景は情報量の少ないホームページや画像がメインのホームページ以外ではあまり向きません。
ホームページで使用する際に気を付けたい色
ホームページにややこしい色を使うとユーザビリティ(使いやすさ)に支障が出てしまいます。
このホームページは見づらいから違うホームページで情報を集めよう、とせっかくユーザーがホームページを訪れてもすぐに離れてしまうこともあります。そんなことを防ぐためにも特に気をつけておいてほしいものを2つご紹介します。
文字に鮮やかな青を使う
文字を強調する際に、一部分だけ色を変えたいと考えることがあると思います。
一部の文字が鮮やかな青になっていたらどうでしょう。なぜだかその部分を押せば違う場所やページに画面が切り替わるような感じがしませんか?さらに下線がついていたらどうでしょう。余計にそんな気がしてくるのではないでしょうか。
ホームページにリンクを設定した場合、デフォルトの状態だとこのように鮮やかな青い文字やそれ+下線で表示されます。そのためどうしても押せてしまう感がでてしまうのです。
どうしても文字の色に青を使いたい場合はもう少し彩度の低い青を使うようにしましょう。
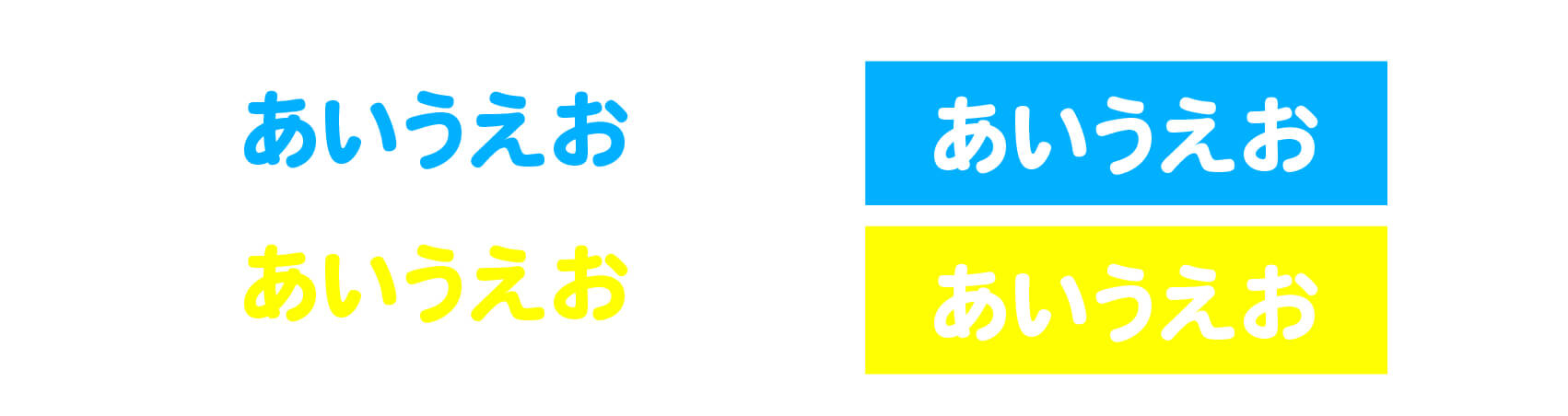
黄色と白黒の組み合わせ

まず黄色と白の組み合わせですが、黄色は元々明度が高くなりがちになる色であり、他の色に比べて白っぽさを感じやすくなります。
これがホームページとなると明るいディスプレイで見ていることも相まって、白と黄色の組み合わせはかなり視認性が悪くなります。
なので使う場合は黄色の彩度を下げたり、色相に赤・緑のどちらかを少し足す、もしくは白以外の色を組み合わせるようにしたほうが良いでしょう。

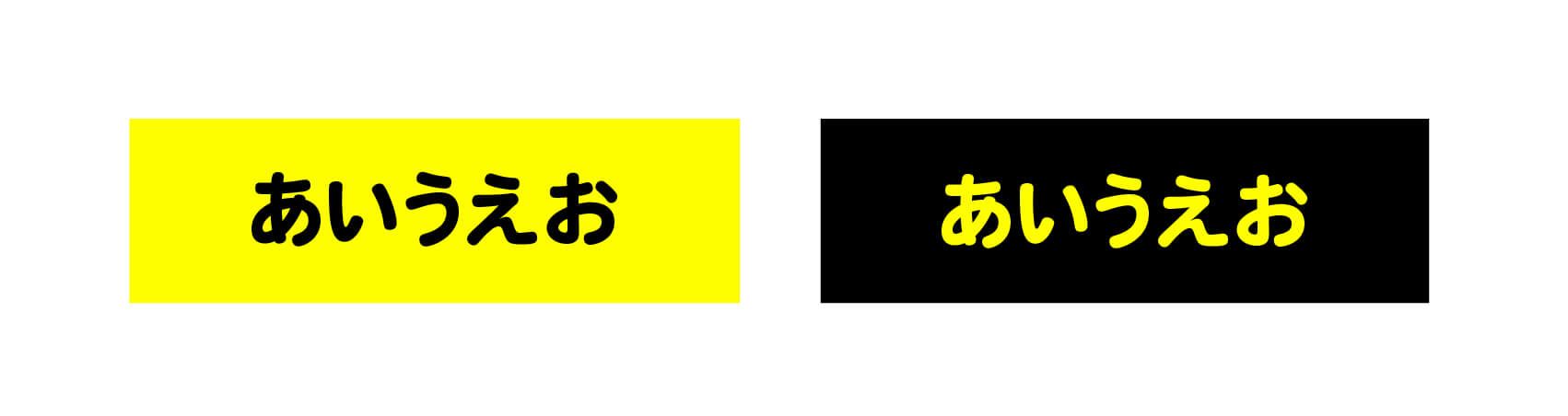
そして黄色と黒の組み合わせですが、この組み合わせは踏切や工事現場で使われている「警告色」になります。
黄色はとても目立つ色のため、逆の目立たない色である黒と組み合わせることでより色がはっきりとし、さらに黄色を目立たせることができます。なので目に留まって注意を促しやすいこの組み合わせが、警告を促す色として使われています。
実際に踏切や道路標識などでこの色の組み合わせが警告を示すために使用されており、それを私たちは日常的に目にしていることも相まって、危なそうなイメージが浮かびがちになってしまいます。
警告色感を抑えるにはデザインや黄色と黒の割合が重要になってくるので、使う際はよく考えて使用しましょう。
ホームページのターゲットに合わせた色選び

ホームページ制作において、ターゲットに合わせた色選びをすることで、メッセージの訴求がしやすくなります。色は年齢、性別、文化によって異なる影響を与えるため、これらの要素を考慮した配色を行うことが重要です。
年齢層別の色の好み
年齢層によって色の好みは異なります。若い世代は明るく、鮮やかな色を好む傾向があり、高齢者は落ち着いた色やコントラストの高い色を好むことが多いです。ホームページ制作においては、ターゲットとなる年齢層に応じた色選びをすることで、より効果的にユーザーの関心を引くことができます。
具体的には、若年層向けのサイトでは、明るいピンクやエメラルドグリーンといった目立つ色を使用すると、親しみやすさと活気を伝えられます。一方で、シニア層をターゲットにしたサイトでは、ダークブルーや深いグリーンなどの落ち着いた色を使うと信頼感を与えやすくなります。このように、ホームページの色をターゲットの年齢層に合わせることで、集客率を向上させることができます。
性別による色の選び方
性別によっても色の好みには違いがあります。一般的に、男性はブルーやグリーンなどのクールな色を好む傾向があり、女性はパープルやピンクなどの暖かい色を好む傾向があります。しかし、これらの傾向は固定されたものではないため、性別に加えて年齢層や好み、行動パターンまで調査する必要があります。
例えば、男性向けのスポーツ用品を扱うサイトでは、ブルーやグリーンを基調としたデザインが効果的です。女性向けの美容商品を扱うサイトでは、ピンクやパープルのアクセントカラーを使用することで、ターゲットの興味を引きやすくなります。ホームページ制作において、性別に応じた色選びを行うことで、より効果的にターゲットにアピールできます。
文化による色の意味の違い
色の意味は文化によって異なります。同じ色でも、国や地域によって受け取られ方が大きく異なるため、国際的なターゲットを考慮する場合は特に注意が必要です。ホームページ制作では、ターゲットとする市場の文化背景を理解し、それに応じた色選びを行うことが重要です。
色が集客率に与える具体的な影響

ホームページの色選びは、集客率に直接影響を与える重要な要素です。特定の色を戦略的に使用することで、ユーザーの行動を促進し、サイトのパフォーマンスを向上させることができます。
コールトゥアクション(CTA)ボタンの色
CTAボタンとは、ホームページで行動を促す「資料請求」や「お問い合わせ」などのボタンやバナー画像のことを指しています。その色は、ユーザーの行動を誘導し結果につなげてくためにとても重要です。目立つ色を使うことで、ユーザーの目を引き、クリック率を高めることができます。ホームページ制作では、CTAボタンに最適な色を選ぶことで、コンバージョン率を向上させることができます。
ではCTAボタンに最適な色とは何色でしょうか。
以前は目立つ色をCTAボタンに配色しているホームページをよく見かけましたが、今は緑やオレンジを使ったデザインをよく見かけます。
その理由として緑は安心感や信頼感を感じさせユーザーが安心してクリックできるという心理的効果があり、オレンジは、親しみやすさを感じさせ、ユーザーの行動を促す効果があります。
このように色は戦略的に選ばれていますが、この理由だけで配色を決めるのではなく、企業のブランドイメージについても考慮しながら、選択することが大切です。
背景色とテキスト色の組み合わせ
背景色とテキスト色の組み合わせは、ユーザーがコンテンツを読みやすくするために重要です。適切なコントラストを持つ配色は、視覚的なストレスを軽減するため、可読性を考慮した配色を選ぶことが大切です。
組み合わせの例として、白い背景に黒い文字は最も基本的で読みやすいです。これは高いコントラストを持つため、どの年代のユーザーにとっても視認性が高いです。一方、薄いグレーの背景に淡い黄色の文字など、低コントラストの組み合わせは可読性が低く、ユーザーがコンテンツを読むのに苦労することがあります。ホームページ制作では、背景色とテキスト色のバランスを考え、ユーザーが快適にサイトを閲覧できるように配慮することが重要です。
特定の色が購買意欲に与える影響
先ほどCTAボタンの配色でも説明しましたが、特定の色はユーザーの行動に大きな影響を与えることがあります。色が人間の感情や行動に与える影響は科学的にも証明されており、これを活用することで、ホームページ制作においてより効果的なマーケティングが可能となります。
セールスやプロモーションといったサイトでは、赤色は緊急性や興奮を引き起こす色なので、購買意欲を刺激する効果があります。例えばバナーに赤色を使うと、訪問者の注意を引き、即座に行動を促すことができます。これにより、期間限定のオファーなどがより効果的に訴求されます。
また青色は信頼感や安心感を与える色で、特に金融サービスや保険業界でよく使われます。例えば、オンラインバンキングサイトでは、青色を基調としたデザインを採用することで、ユーザーが安心してサービスを利用する気持ちを持ちやすくなります。これにより、新規顧客の登録や既存顧客の利用頻度が向上します。
このように、色の選び方によってユーザーの購買意欲に大きな影響を与えることができます。ホームページ制作において、ターゲットの背景や商品特性に合わせた色選びを行うことで、売上を効果的に向上させることが可能です。
まとめ:ホームページ制作に重要な配色について
集客に繋がるホームページを制作するための第一歩として、ここまで色について様々な解説をしてきました。
例にも出しましたが、コンセプトやイメージにそぐわない色を使ってしまうと、集客率を上げたくて制作したのに逆に下がってしまう、なんてことにも繋がってしまいます。
でも「一体どんな配色がいいのか分からない…」「この色って使っても大丈夫な色なのかな…」「この配色で作ってほしいけど、デザイナーさんから見たらセンスない配色かもしれない…」と思ったときは思い切ってご相談ください。お客様が気になる色をベースに、今のトレンドの色や配色をお伝えし、コンセプトやイメージを汲み取った配色を提案いたします。
弊社ではホームページのコンセプトやイメージ、ご予算などお客様の要望に耳を傾け、しっかり打ち合わせをした後、制作に入ります。ホームページの新規作成からリニューアルまで承っておりますので、ぜひご気軽に株式会社クレフにご相談・お問い合わせください。

