【2024年度】WEBデザインで取り入れるべきトレンド5選

2024年も半分が過ぎ、残り5ヶ月となりました。今年に入り、新しいデザイントレンドが続々と登場し、ウェブデザインは進化しています。今回は、特に注目すべき5つのトレンドをご紹介します。これらのトレンドを理解することで、最新のデザインを取り入れた魅力的なホームページを制作することができます。それでは見ていきましょう!
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。
目次
ウェブアクセシビリティの重要性

ウェブアクセシビリティは、すべてのユーザーがウェブサイトを平等に利用できるようにするための取り組みです。特に視覚、聴覚、運動機能に障害のあるユーザーや高齢の方にとってユーザビリティの向上が期待できます。2024年度のWEBデザインでは、アクセシビリティの向上がますます重要視されています。
ウェブアクセシビリティとは?
ウェブアクセシビリティとは、すべてのユーザーがウェブサイトを利用できるようにするためのデザインと開発のガイドラインです。これには、視覚、聴覚、運動機能に障害のあるユーザーだけでなく、高齢者や一時的な障害を持つ人々も含まれます。
ウェブアクセシビリティについて詳しくは以下のコラムで解説しています。
2024年6月から何が変わった?ウェブアクセシビリティ対応のポイント
アクセシビリティを向上させる方法
ウェブアクセシビリティを向上させるためには、キーボードナビゲーションのサポートが重要です。視覚障害者やマウスでの細かな操作が難しいユーザーは、キーボードを使ってウェブコンテンツを利用しています。
そのためWEB上のリンクや各種ボタン、フォーム入力などがキーボードで操作できるようにする必要があります。
また、色覚異常に対応する配色を使用することで、色の違いを認識しにくいユーザーもWEBを利用しやすくなります。
2024年6月からは、色のコントラスト比を少なくとも4.5:1以上と推奨されています。情報を伝えるときには、色のみで違いを表すのではなく、模様や形状で区別できる工夫が必要です。
さらにスクリーンリーダーを使用するユーザーに向けて、見出しタグ・画像の代替テキストの適切な設定、適切なARIA属性の使用などを行うことで、新しいウェブアクセシビリティ基準に対応したウェブサイトとなります。
BentoUI(弁当箱グリッドデザイン)の採用

BentoUIとは弁当箱グリッドデザインとも呼ばれ、日本の文化である弁当箱が様々なコンテンツを詰め合わせている、という意味から名前が付けられたUIデザインです。ウェブページをモジュール化して整理することを目的としており、2024年度のWEBデザインでは、このBentoUIが注目されています。
BentoUIを取り入れるメリット
BentoUIをWEBデザインで取り入れるメリットは、まず視覚的に非常に分かりやすいことです。情報を整理し配置しているので、ユーザーは欲しい情報に素早く辿り着くことができます。
次に、BentoUIのデザインパターンは柔軟で、さまざまなデバイスに対応できます。レスポンシブデザインにおいては、
どんなデバイスでも一貫して同じ感覚でWEBサイトへアクセスし情報を受け取ることができます。
さらに全体のデザインに統一感が出せることもメリットです。各モジュールに一貫性を持たせることで、全体のデザインが統一され、ブランディングにも効果が期待できます。
しかし整理してコンテンツを配置していても数が多すぎるとデザインが複雑になり、利便性が損なわれてしまいますので、適度なバランスを保って取り入れていきましょう。
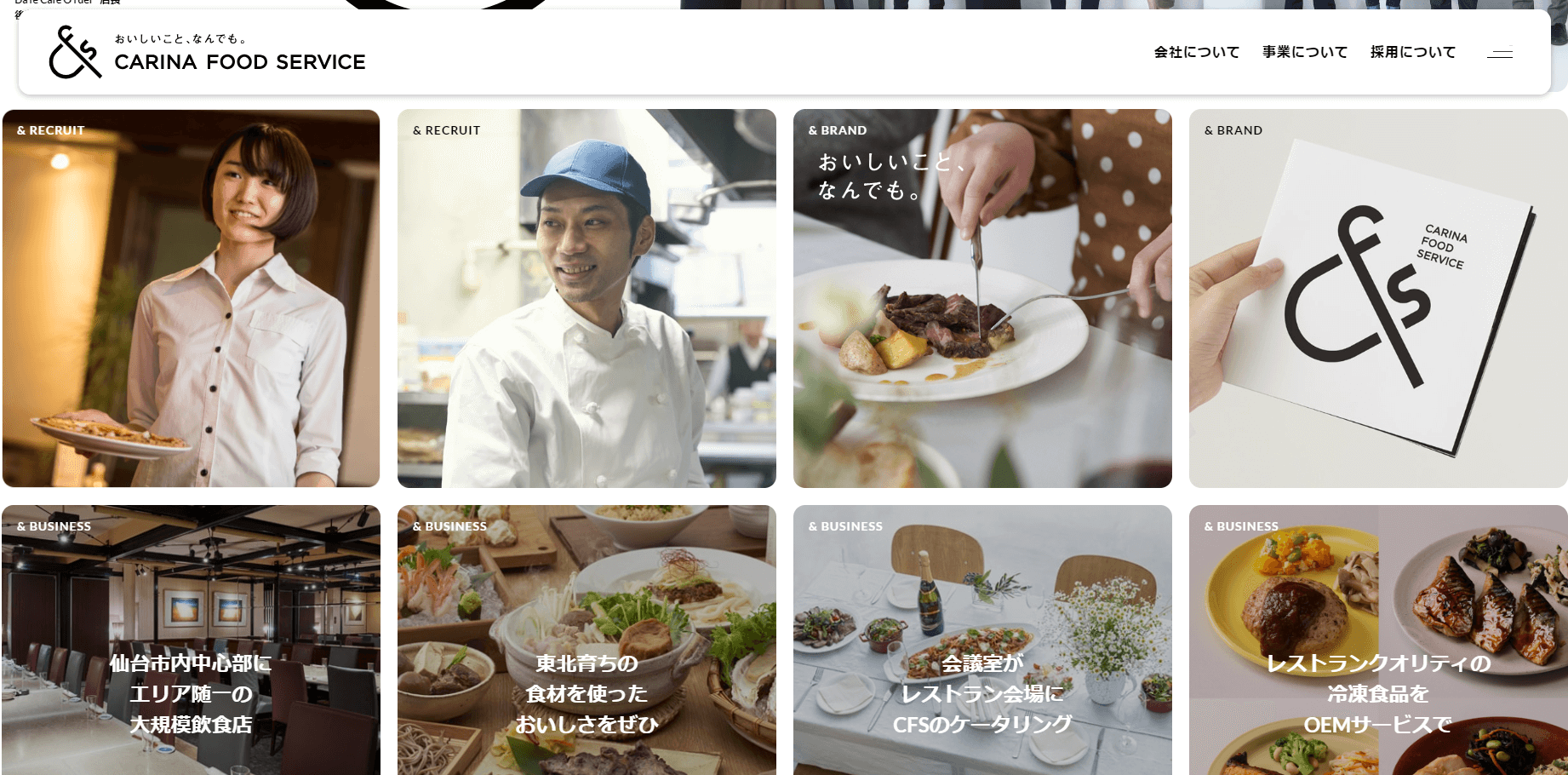
AppleでもBentoUIが使用されています
BentoUIは、AppleをはじめとしてWEBやアプリですでに使われています。
BentoUIのデザインパターンとしては、情報を視覚的に整理し、ユーザーに直感的に理解させるためのものです。各モジュールは独立しており、それぞれが明確な情報を提供します。例えば、サービスセクション、製品セクション、ニュースセクションなどを個別のモジュールとして配置し、それぞれにアイコンやイラストを加えることで、視覚的な区別がしやすくなります。

こちらのホームページでは、トップページの全体に渡って、BentoUIが使われています。ページ全体がモジュール化され、各セクションが独立して機能しています。これにより、視覚的に整理され、ユーザーが必要な情報に迅速にアクセスできるようになっています。多くの情報が掲載されていますが、見た目はシンプルで直感的なナビゲーションを提供しているので、利便性も確保されています。
Y2Kデザインの復活

Y2Kデザインは、2000年代初頭のスタイルを再解釈したデザイン手法で、鮮やかな色彩と派手なビジュアルが特徴です。2024年度のWEBデザインでは、このY2Kデザインが再び注目されています。
注目度の高いY2Kデザインとは?
Y2Kという言葉は聞いたことがあるでしょうか。Y=YEAR、Kはキロ(kilo)でK=1000の単位を表しているので「Year2000」を短縮したものになります。Z世代が注目している2000年代を表すファッション用語やデザインのことを指しており、それがWEB上の表現や、商品のデザインでも取り入れられています。また日本だけでなく、韓国や中国でも流行中です。
Y2Kデザインの特徴としては、鮮やかで目を引くビビッドな色彩、大胆で目立つ派手なグラフィック、デジタル技術とレトロが融合したデザインの3つが挙げられます。レトロなフォントやテクスチャを使いながら、デジタルなエフェクト、ピクセルアートも組み込むことで再現が可能です。
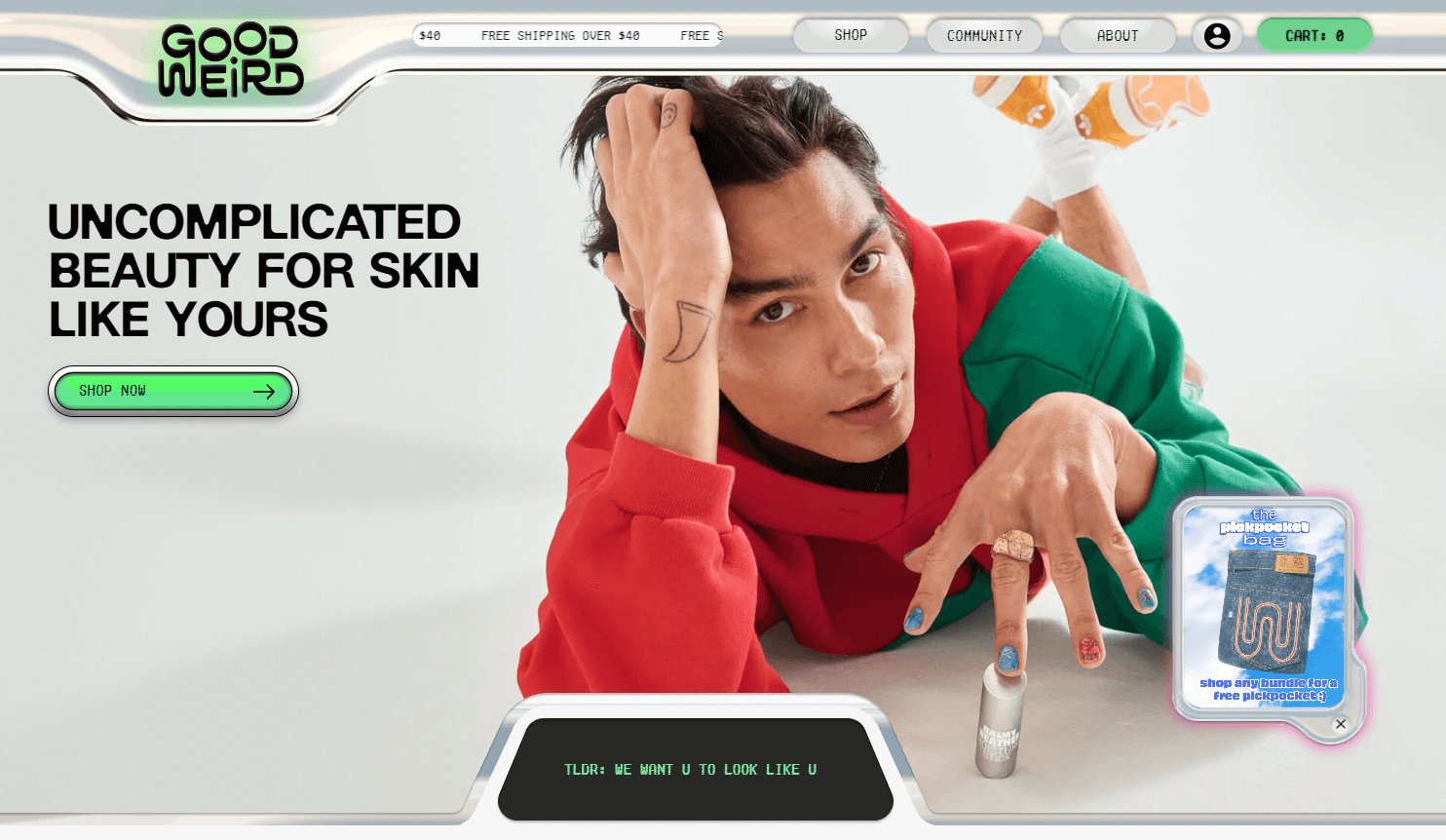
Y2Kデザインでよく見られる色彩例
鮮やかな色彩や細部の質感などが、まさに2000年代のデザインを表しているWEBサイトです。

3Dパララックスの活用
3Dパララックスは、背景と前景の要素が異なる速度で移動することで、視覚的な深みと動きを生み出すデザイン技法です。2024年度のWEBデザインでは、この3Dパララックスが人気を集めています。
3Dパララックスとは?
以前からWEBで見られている、パララックス効果とは、背景と前景の要素が異なる速度で移動する視覚効果です。これにより、ページに深みと動きを加えることができます。基本的なパララックス効果は、背景画像が前景のテキストや画像よりもゆっくりと移動することで実現されるのに対し、3Dパララックスは複数のレイヤーを使い、立体的な動きを再現することで、より高度な視覚効果を生み出します。
3Dパララックスでは、各レイヤーが異なる速度で動くことで、ユーザーに立体感を感じさせます。例えば、背景、ミドルグラウンド、前景の要素が異なる速度で移動することで、より深い視覚的効果が得られます。
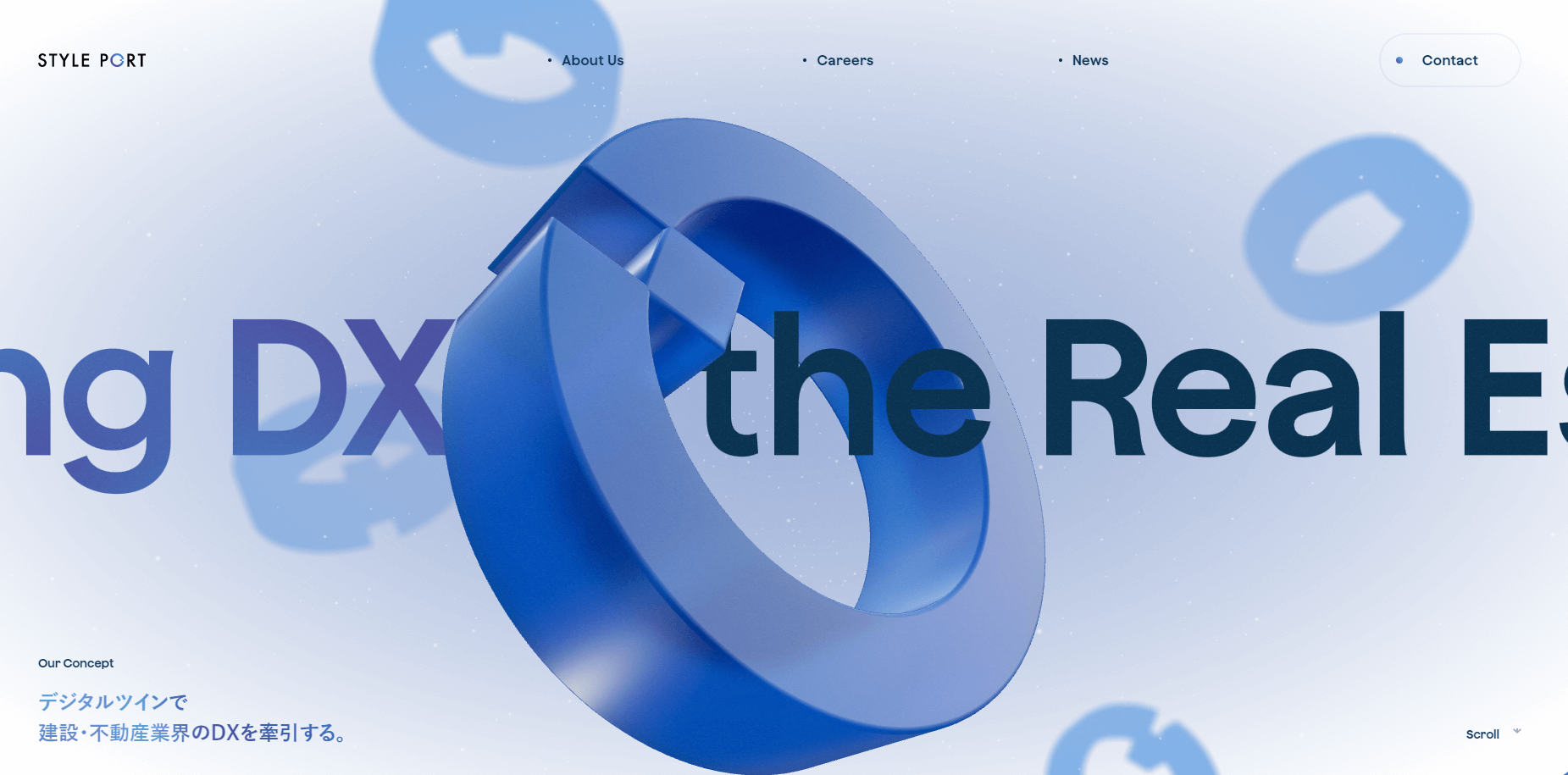
3Dパララックスの実例

こちらのWEBサイトは、背景でコンテンツがゆっくりかつダイナミックに動いていて、スクロールするごとにさらに複雑に動き、見入ってしまうほどです。
前景のコンテンツにも工夫があり、最後まで目を引くデザインです。
ダークモードデザインの普及
ダークモードは、PCなどの設定でダークモードを選ぶ人が増えていたり、バッテリー消費の削減目的で選ばれる影響を受けて、WEBデザインでも重要な役割を果たしています。
WEBサイトでダークモードを取り入れるメリット
WEBサイトで取り入れられているダークモードとは、明るい背景に暗いテキストを使用する従来の「ライトモード」とは逆に、暗い背景に明るいテキストを使用するデザインスタイルです。具体的なダークモードの特徴を3つ紹介します。
1. カラーパレットとコントラストの最適化
ダークモードデザインでは、暗い背景色に対して明るいテキストやアクセントカラーを使用することが重要です。これにより、視認性が向上し、目の疲れを軽減します。高いコントラスト比を保つことで、テキストが読みやすくなり、視覚的なコントラストが強調されます。例えば、ウェブアクセシビリティの基準では、テキストと背景色の間に最低でも4.5:1のコントラスト比を推奨しています。
2. ユーザーインターフェースの調整
ダークモードでは、アイコンやグラフィックス、シャドウ効果を含む全てのUI要素を再調整する必要があります。暗い背景に対して適切なコントラストを持たせることで、視認性を確保します。シャドウやハイライトを使用して要素の深みと立体感を強調し、ユーザーがインターフェースの各部分を直感的に認識しやすくすることも重要です。
3. バッテリー消費の削減と視覚疲労の軽減
有機ELディスプレイを搭載したデバイスでは、ダークモードを使用することでバッテリー消費が削減されます。これにより、デバイスの使用時間が延長され、ユーザーにとっての利便性が向上します。また、ダークモードは目に優しい配色を提供し、特に夜間や暗い環境での使用時に視覚疲労を軽減します。これにより、長時間のスクリーン使用でも目の負担が減り、快適なユーザー体験が提供されます。
これらの特徴を組み合わせることで、ダークモードデザインは視覚的に魅力的でありながら、機能的にも優れており、WEBに取り入れられています。
ダークモードに対応したサービス例
以下は一例ですが、他にもダークモードに対応した例として、X(Twitter)やGmail、Instagramなど、様々なサービスがあります。

まとめ:2024年のWEBデザイントレンドを活用するために
2024年のWEBデザインにおけるトレンドは、ウェブアクセシビリティ、BentoUI、Y2Kデザイン、3Dパララックス、ダークモードなど、多様なデザイン要素が注目されています。それぞれについて説明してきましたが、いかがでしたでしょうか。
サイトに訪れるユーザーに「何を伝えたいのか」を大前提として、2024年のトレンドも取り入れていくと、今までにない発見や、新規ユーザーの獲得・交流が期待できるかもしれません。単にデザインを取り入れるだけでなく、サービスや製品を通してユーザーのことを考え抜いた設計からスタートすることをおすすめします。
株式会社クレフでは、お客様の課題解決ができるホームページを制作しています。ご相談・お問い合わせをお待ちしています。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。

