GA4データをLooker Studioで分析!レポート作成を自動化しよう!

この記事では、「GA4データをLooker Studioで分析!レポート作成を自動化しよう!」というテーマのもと、GA4とLooker Studioそれぞれの基本的な役割から、実際のレポート作成手順、活用方法までを詳しく解説しました。
GA4は、Webサイトの訪問者の動きを数値で把握するための分析ツール。Looker Studioはそのデータを見やすく整理し、社内で共有できるようにするレポート作成ツールです。2つを組み合わせてレポート作成を自動化することで、Webマーケティング施策の効果を可視化し、改善につなげることが可能になります。
「何を見たいか」を明確にし、伝わる形でレポートを整え、それをチームで共有する。この基本を実践することで、企業全体のマーケティング力は確実に高まっていきます。初めはシンプルに、そして着実に。データ活用の第一歩を、ぜひ今日から始めてみてください。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。
目次
GA4の基本を押さえよう

Webサイトの成果を正しく把握し、改善につなげていくためには、まずデータを「知る」ことが重要です。ここでは、Googleが提供する解析ツール「GA4」の役割と特徴、従来との違いについてやさしく解説します。
GA4とは?企業サイトでも必須の分析ツール
GA4(Google アナリティクス4)は、ユーザーの行動を深く理解するための最新のアクセス解析ツールです。これまでのGoogleアナリティクスと比べて、より柔軟に、そして多面的にサイトのデータを分析できるようになっています。
GA4は、ページが何回見られたか(ページビュー)だけでなく、「どこから来たか」「どのページを見てからどこへ移動したか」「どのボタンがクリックされたか」など、サイト内での行動を細かく記録してくれます。
たとえば、自社のコーポレートサイトにどれだけの訪問者がいて、そのうち何人が採用ページを見ているのか、何人が問い合わせページに進んでいるのか、といった具体的な動きが数字で把握できます。企業のWebマーケティング担当にとって、GA4は「必須」と言える分析ツールです。
従来のアナリティクスとの違い
GA4は、これまでの「ユニバーサルアナリティクス(UA)」とは考え方が大きく異なります。UAでは、ページの表示回数(ページビュー)を中心に分析していましたが、GA4では「イベントベース」という仕組みを採用しています。
イベントベースとは、ユーザーが行った「クリック」「スクロール」「動画再生」など、あらゆる行動を一つひとつイベントとして記録する仕組みです。これにより、Webサイト内でのユーザーの動きがより詳細に分かるようになります。
また、GA4ではスマートフォンアプリとウェブのデータをひとつのレポートにまとめることも可能です。たとえば、自社がアプリを展開している場合でも、Webサイトとアプリの利用状況を統一的に分析できます。従来のUAよりも幅広く、かつ柔軟に使えるのがGA4の強みです。
GA4で把握できる主なデータ項目
GA4では、Webサイトの成果や改善点を読み取るためのさまざまなデータを取得できます。特に注目すべきは以下のような指標です。
まず、「セッション数」はサイトに訪問した回数を表し、「ユーザー数」はその中での訪問者の人数を示します。さらに「エンゲージメント率」は、ページをしっかりと読んだり、複数のページを閲覧したりするなど、積極的な行動をとったユーザーの割合を示す指標です。
ほかにも、「参照元(リファラー)」を確認すれば、どこからユーザーが来たのか(検索、SNS、広告など)を知ることができます。これらのデータを組み合わせて分析することで、Webマーケティングの戦略がより的確に立てられます。
GA4公式ヘルプページ: https://support.google.com/analytics/answer/10089681
レポート作成を自動化!Looker Studioの役割とメリット

GA4で取得したデータを最大限に活用するためには、見やすく整理して、必要な人と共有できる環境が必要です。そこで活躍するのが「Looker Studio」です。この章では、Looker Studioの基本機能と、GA4との連携によるメリットをわかりやすく解説します。
Looker Studioでできること
Looker Studio(旧Googleデータポータル)は、GA4のデータを分かりやすく可視化するレポート作成ツールです。グラフや表を使って、サイトの状況を一目で把握できるレポートの作成を自動化できます。
たとえば、月ごとのアクセス数や、どのページがよく見られているかなどを、棒グラフや折れ線グラフで一覧にできます。複数の指標を並べて比較したり、見たい期間だけを切り出して表示したりすることも可能です。
Looker Studioの魅力は、必要な情報だけを絞って「見る人に伝わる形」にできる点です。マーケティング担当だけでなく、営業部門や経営層にも分かりやすいレポートを作ることができるので、社内での情報共有もスムーズに進みます。
GA4と連携することで広がる活用法
GA4とLooker Studioを連携させることで、Webサイトの状況をリアルタイムに近い形で可視化できます。GA4で得られたデータを、そのままLooker Studioで読み込み、見たい形式でまとめることが可能です。
たとえば、「今月の訪問者数」「直近1週間の人気ページ」「流入元ごとのコンバージョン数」など、マーケティング施策に欠かせない情報を一つの画面に表示できます。また、複数のデータソースを組み合わせて、広告データやSNSの効果も同時にチェックなど、様々な情報の集約と可視化を自動化することができるのが特長です。
Webマーケティングを行う上で、GA4とLooker Studioの組み合わせは非常に相性がよく、分析と報告の両面で大きな効果を発揮します。
無料でもここまでできる!導入のハードルは低い
Looker StudioはGoogleアカウントさえあれば、無料で使えるのが大きな魅力です。特別な契約やインストールは不要で、Webブラウザ上で操作できます。GA4との連携も数クリックで完了するため、初めての方でも安心して導入できます。
また、Googleが用意しているテンプレートを使えば、基本的なレポートはすぐに作成可能です。色や配置の調整も自由にできるため、自社のブランドカラーに合わせたデザインにすることも可能です。
マーケティング担当者が「見たい情報」を自分で整理・自動化・共有できる環境を無料で手に入れられるという点は、予算と人員が限られた企業にとっても非常に有利なポイントです。
公式ガイド: https://support.google.com/looker-studio/answer/9053467
GA4とLooker Studioの連携手順

GA4とLooker Studioを連携させることで、日々のデータ確認や社内報告がスムーズに行えるようになります。難しい作業は一切なく、基本的な設定だけで実現可能です。この章では、連携に必要な準備と手順、つまずきやすいポイントの対処法について解説します。
準備するものと事前チェック項目
GA4とLooker Studioを連携するには、まずGoogleアカウントとGA4の管理権限が必要です。企業で運用しているアカウントでログインし、GA4のプロパティに正しくアクセスできる状態であるかを確認しましょう。
また、GA4の計測タグが対象のWebサイトに正しく設置されているかも重要です。タグが未設置、あるいは誤った設定がされていると、そもそもデータが収集されません。タグマネージャーを使用している場合も、GA4のタグが発火しているかをチェックしましょう。
Looker Studio側では特別な準備は不要ですが、GA4のプロパティにアクセスできるアカウントでログインすることが必須条件です。社内で複数人が扱う場合は、事前にアクセス権限を整理しておくことをおすすめします。
実際の接続手順をわかりやすく解説
GA4とLooker Studioの接続は、以下の簡単なステップで完了します。
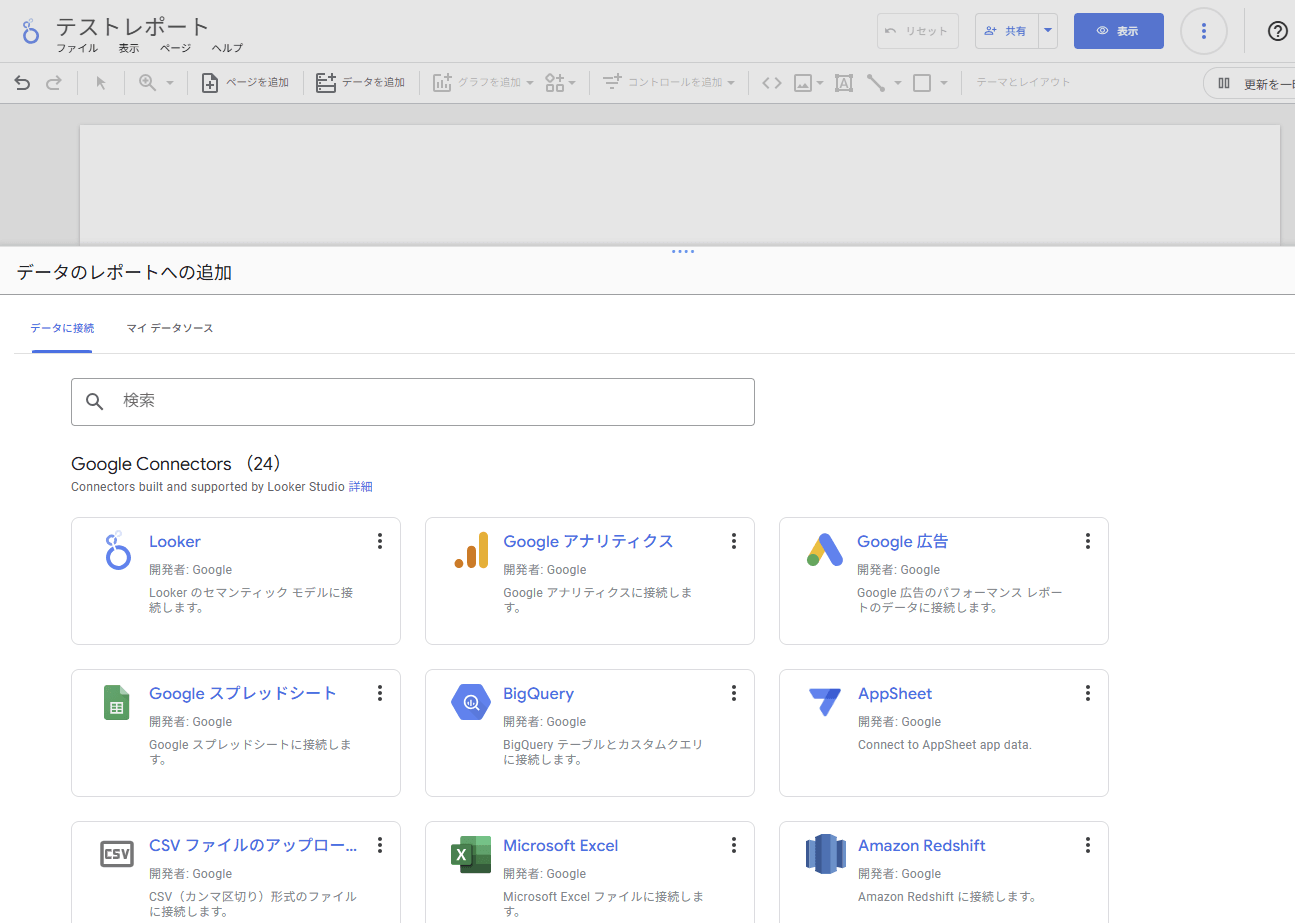
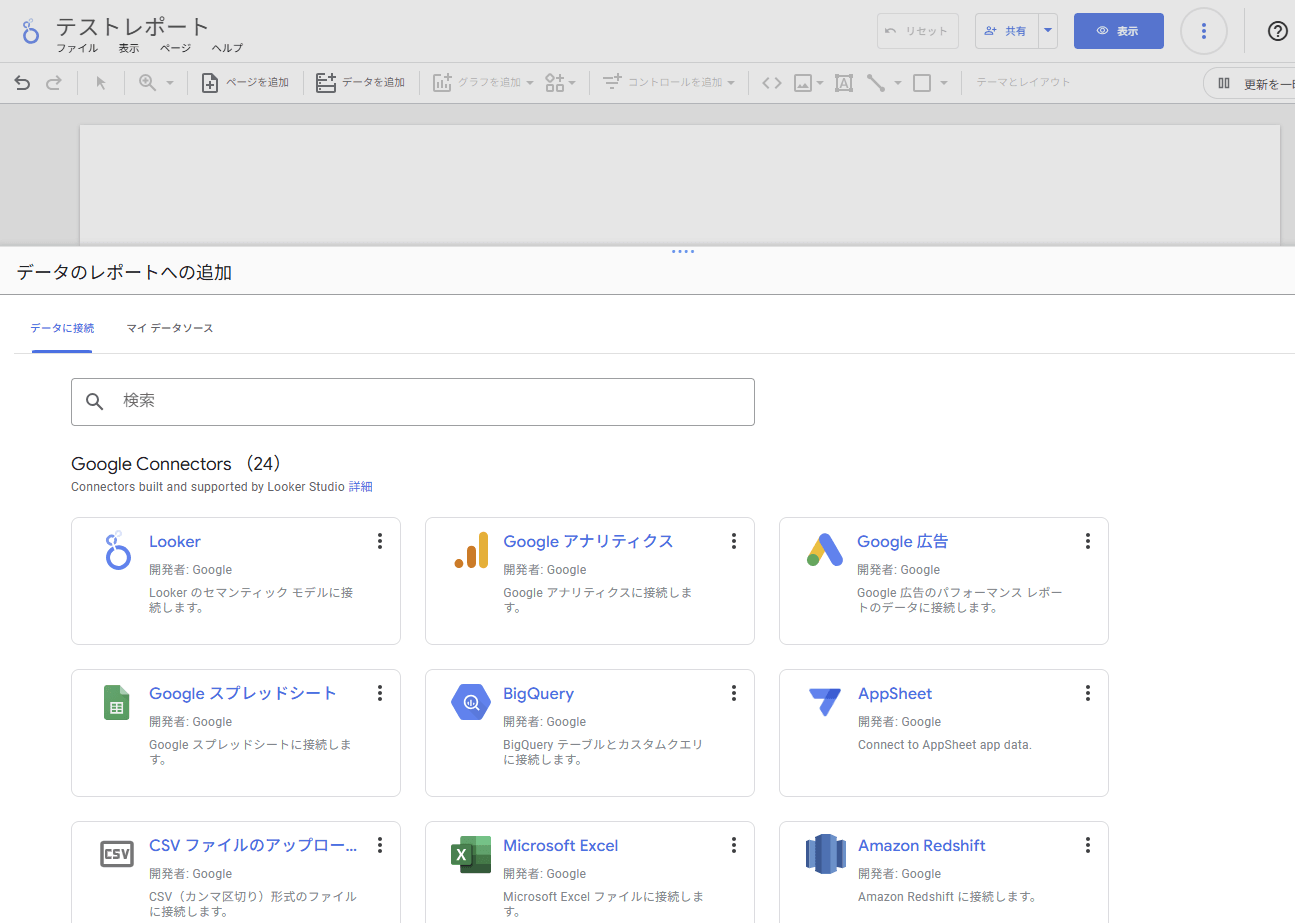
1. Looker Studio(https://lookerstudio.google.com/)にGoogleアカウントでログイン
2. 「空白のレポートを作成」をクリック
3. データソースを追加する画面で「Googleアナリティクス」を選択 4. GA4の対象プロパティを選び、「追加」→「レポートに追加」をクリック
これだけで、GA4のデータがLooker Studioで利用可能になります。作成したレポートには自動で最新データが反映されるため、毎回手動で情報を更新する必要はありません。
Webマーケティングの運用効率を上げたい企業にとって、この接続は非常に価値のある作業です。一度連携しておけば、あとは自由にカスタマイズしてレポートを育てていくだけで、継続的な分析と改善が可能になります。
うまくつながらない場合の対処法
連携がうまくいかない場合、もっとも多い原因は「権限の不足」や「プロパティの選択ミス」です。GA4のプロパティに対して「閲覧権限」しかないアカウントでは、Looker Studioでデータを読み込むことができません。管理者権限を持つアカウントか、権限の変更を依頼しましょう。
また、GA4では「データストリーム」の設定が正しくされていないと、Looker Studioに表示されるデータが空になってしまうこともあります。対象のWebサイトのストリームがGA4に正しく紐づいているか、設定画面で確認しておきましょう。
それでも解決しない場合は、ブラウザのキャッシュクリアや、別のブラウザでの接続も試してみる価値があります。最終手段としてはGoogle公式のヘルプやフォーラムに問い合わせることで、より技術的なサポートが受けられます。
レポート作成を自動化!基本ステップ
GA4とLooker Studioの連携が完了したら、次は実際にレポートを作成してみましょう。見やすく、伝わりやすいレポートを作るには、いくつかの基本的な流れがあります。この章では、レポート作成における基本ステップを初心者にもわかりやすく解説します。
まずは「何を見たいか」を決める
レポート作成の第一歩は、「目的を明確にすること」です。どのデータを見れば成果や課題を判断できるのかを考え、それに応じた指標を選ぶことが重要です。
たとえば、広告の効果を確認したいのであれば「流入元別のセッション数」「コンバージョン数」などを中心にレポートを作ります。サイト全体の傾向を見たいなら、「ユーザー数」「平均滞在時間」「離脱率」などの基本指標を押さえておくべきです。
Webマーケティングの目的によって見るべき指標は変わるため、まずは「このレポートを誰に見せるのか」「何を判断するためのものなのか」を明確にしましょう。ターゲットが社内の営業担当ならリード獲得に関するデータ、経営者であれば全体像がわかる内容が求められます。
表やグラフの使い分けとおすすめ設定
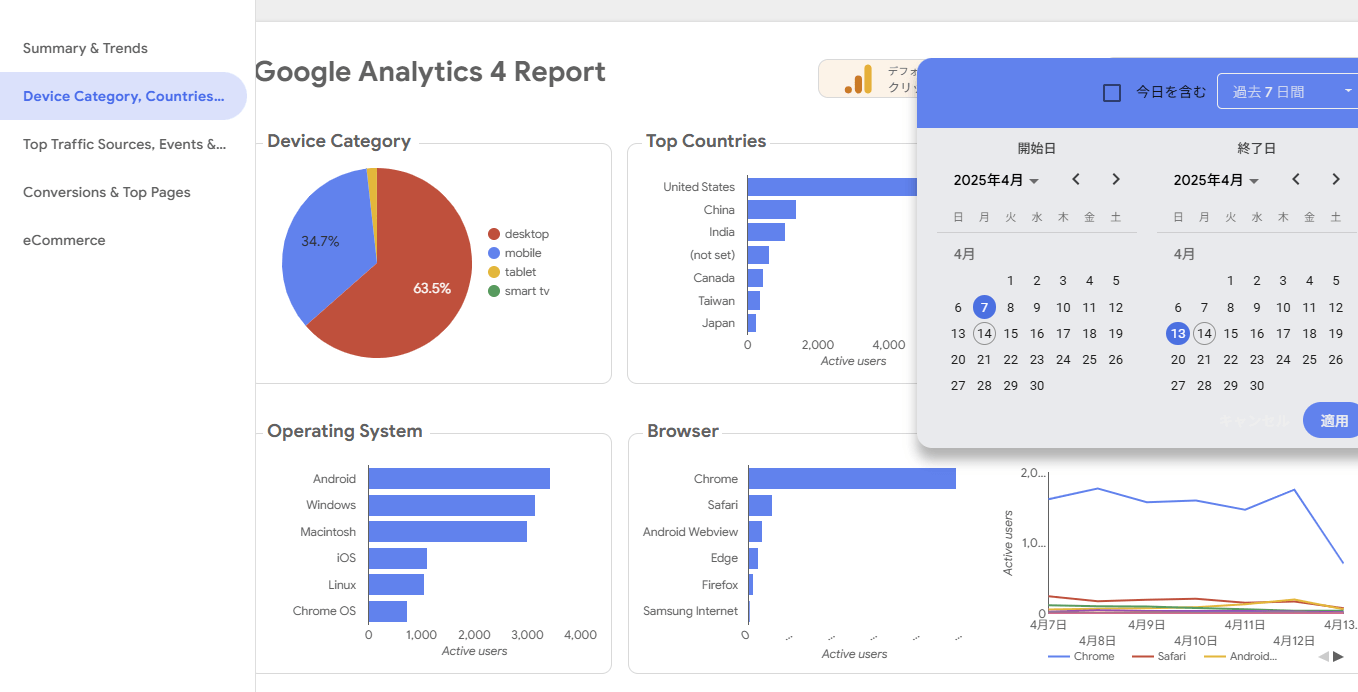
レポートを視覚的にわかりやすくするには、表やグラフの選び方が重要です。Looker Studioでは、棒グラフ・折れ線グラフ・円グラフ・表形式など、さまざまな表示形式を選ぶことができます。
たとえば、時間の経過による推移を見たいときは「折れ線グラフ」が適していますし、ページ別の比較をしたいときには「棒グラフ」や「表」が効果的です。割合のバランスを見たいなら「円グラフ」がわかりやすいでしょう。
ユーザー数やセッション数などの数値は、「日付」「参照元」「デバイス別」といった条件を掛け合わせて表示することで、より深い分析が可能になります。また、強調したいデータは色を変えたり、サイズを調整したりすることで、見やすさが格段に向上します。
視覚的に伝わるレポート構成の考え方
よいレポートとは「見た瞬間に伝わる」ものです。そのためには、構成を意識して、誰が見てもすぐに理解できる並びやレイアウトを心がけることが大切です。
基本的には、「概要→詳細→考察」という順番で構成するのがおすすめです。まず全体のアクセス傾向やコンバージョンの数などの「概要」を表示し、その後にページ別・流入経路別などの「詳細」を示します。最後に、そこから読み取れる「考察」や「改善案」をまとめれば、説得力のあるレポートになります。
Webマーケティング担当者だけでなく、非専門職の人が読んでも理解できるように設計することで、チーム全体の理解と意思決定スピードが高まります。一度設定してしまえばレポート作成作業を自動化することができるので、見せ方にも工夫を加えながらブラッシュアップしていきましょう。
実践テクニックでレポートをレベルアップ
基本的なレポート作成に慣れてきたら、次は少し踏み込んだ活用方法を取り入れてみましょう。見やすさ・伝わりやすさ・使いやすさをさらに高めるために、プロが実践している工夫や便利な機能を紹介します。
よく使われる指標とその見方
効果的なレポートを作るには、よく使われる指標の意味を正しく理解し、読み取る力をつけることが大切です。単に数字を並べるのではなく、それが「何を示しているのか」を考えることで、より実践的な分析ができます。
たとえば「ユーザー数」は、実際にサイトに訪れた人の数を示しますが、それだけで成果は測れません。「平均エンゲージメント時間」は、ページをどれだけじっくり読んでもらえたかの目安になり、「コンバージョン率」は最終的な成果につながった割合を表します。
GA4データをLooker Studioで分析するときは、これらの指標を「期間」「流入元」「デバイス」などと掛け合わせて表示し、どのチャネルが効果的か、どの層がよく反応しているかなどを把握することがポイントです。数字に意味を与えることで、改善の方向性が見えてきます。
また、選択できる中に必要な指標がなかった場合、「エンゲージメントの合計時間 」÷「アクティブユーザー数」=「平均エンゲージメント時間」 などのように複数の指標を組み合わせて計算式を設定することも可能です。計算方法を調べる必要がありますが、指標の意味をより深く理解することにもつながるかもしれません。
見やすさを高めるデザインの工夫
数字やグラフがそろっていても、パッと見て理解できなければレポートの効果は半減します。視覚的にわかりやすくするには、デザイン面での工夫が欠かせません。
具体的には、色数を3色程度に抑えることでごちゃつきを防ぎ、重要なデータにはコントラストの強い色を使って目立たせます。また、同じ指標には毎回同じ色を使うと、読み手が迷わず見られるようになります。また、細かいレイアウト調整ができるようにグリッドの表示サイズを出来るだけ小さくしておくといいでしょう。
フォントサイズや余白、グラフの配置にも配慮し、「どこから読めばいいか」が自然と分かる構成にすることが、Webマーケティングの社内共有をスムーズにする鍵です。見た目の整理は、情報の伝わりやすさを大きく左右します。
データ更新や配信も自動化!Looker Studioの強み

Looker Studioの大きな強みは、一度作ったレポートを自動で更新・共有できる点にあります。毎回手作業で数字を更新したり、PDFを送ったりする必要がなくなり、業務の効率が大きく向上します。もちろん、必要に応じてPDFで出力することも可能です。
GA4と連携したLooker Studioレポートは、基本的にリアルタイムでデータが反映されます。日付範囲を「今月」「先月」などに設定しておけば、見るたびに最新の数値が表示される仕組みです。日付範囲は表やグラフごとに設定することができますが、「期間設定」というコントロールを全体に反映させることで一括管理も可能です。また、Googleスプレッドシートなどのデータとも連携できるため、社内の売上データなども一緒に表示できます。
さらに便利なのが「自動メール送信」の仕組みです。Google Workspaceや外部ツールと組み合わせれば、毎週・毎月決まった時間に、PDFレポートを自動で関係者に配信することも可能です。こうした機能を使えば、手間をかけずに「伝わるレポート」が継続して届けられます。
チームでの活用と業務効率化のヒント
GA4とLooker Studioの連携は、個人の分析だけでなくチーム全体での活用にも大きな効果をもたらします。レポート作成に関わる報告や情報共有を自動化し、関係者全員が同じデータを元に行動できる体制を整えることが、Webマーケティングの効率化につながります。
関係者とスムーズに共有する方法
Looker Studioでは、レポートを簡単に社内外の関係者と共有することができます。GoogleドライブのようにURLで共有できるため、わざわざファイルを送る必要がなく、常に最新の情報を確認してもらえるのが大きな利点です。
共有方法はシンプルで、「閲覧のみ」「編集も可」など、役割に応じてアクセス権限を設定できます。これにより、マーケティング担当者は編集し、経営層は閲覧だけといった運用が可能になります。
GA4のレポートをLooker Studioで分析した内容を、営業チームや制作部門と共有することで、各部門が一貫した情報をもとに行動できる体制が整います。これにより、社内の意識統一や戦略の実行がスムーズになります。
定期レポートの運用ルールを整える
データは「見たときだけ」ではなく、「継続して追うこと」に価値があります。だからこそ、定期的にレポートを確認する運用体制をつくることが大切です。
たとえば「毎月1日は前月のサイト分析を確認する日」「週に1度は広告効果をチェックする」など、社内のルーティンに組み込むことで、データ活用が習慣化されます。Looker Studioで自動更新されるレポートを使えば、日々のチェックがより手軽に行えます。
定例会議で使用するレポートをLooker Studioで統一しておけば、誰が見ても同じ基準で判断できる環境が生まれます。社内報告書やプレゼン資料としても使える形に整えておくと、レポートの価値がさらに高まります。
他のツールとの連携でさらに便利に

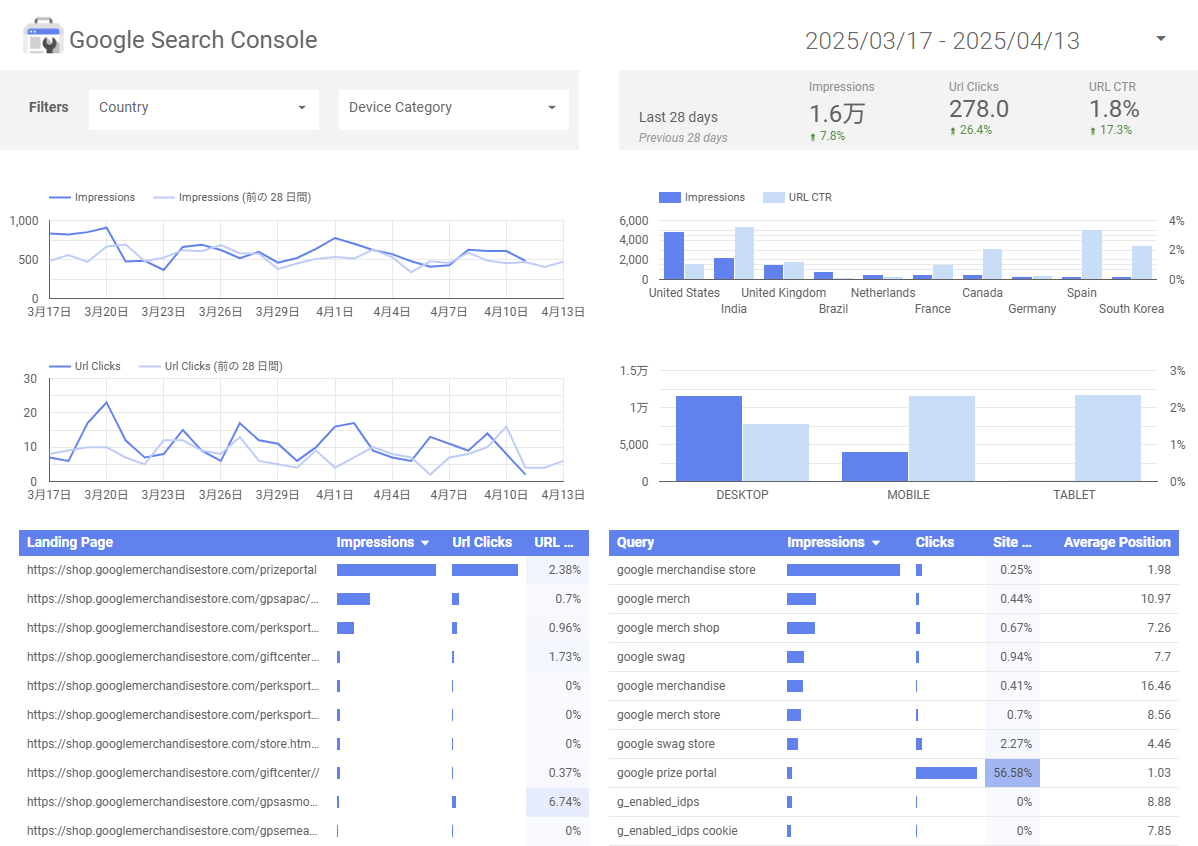
Looker Studioは、GA4以外のデータとも連携できるため、使い方次第で情報の幅が大きく広がります。代表的なのはGoogle広告、Search Console、Googleスプレッドシートなどとの連携です。
たとえば、Google広告のデータをレポートに加えれば、「広告のクリック数」や「コンバージョン単価」がGA4のデータと一緒に確認できます。Search Consoleと連携すれば、「どんな検索キーワードで流入しているか」といったSEO対策に役立つ情報も可視化できます。ひとつの表やグラフについて選択できるデータソースはひとつですが、レポート全体の中では複数のデータソースから引用したデータを活用することができます。一度レポートを作成してしまえばGA4、Search Console、Google広告などにそれぞれ毎月ログインしてデータをダウンロード、レポートの書式にコピーするなどの作業が不要になり、その分の時間をデータ分析に使えるのです。
スプレッドシートと連携すれば、社内で手動集計しているデータも同じレポート上で扱えるため、報告や分析の一元化が実現できます。これにより、Webマーケティングの全体像を一つの画面で把握できるようになります。
GA4 Reports Builderも活用して分析精度を高めよう
GA4のデータを効率的に整理・抽出するもう一つの手段として注目されているのが、「GA4 Reports Builder for Google Analytics」です。Looker Studioとあわせて使うことで、より柔軟かつ詳細なデータ分析が可能になります。この章では、Reports Builderの基本機能と、具体的な活用方法について解説します。
GA4 Reports Builderとは何か?
GA4 Reports Builderは、Google Sheets(スプレッドシート)上でGA4のデータをカスタム抽出できる公式拡張アドオンです。GA4 APIと連携して、必要なデータを指定した形式で取得・更新できます。
これまでGA4の探索レポートでは表現しきれなかったような、「日別推移の一覧表」や「キャンペーン別パフォーマンス一覧」なども、Sheets上で自由にレイアウトして出力できます。スプレッドシートなので、関数や条件付き書式を使った加工・フィルタリングも容易です。
マーケティング担当者が「より詳細な数値分析」や「週次レポートの自動化」などを行いたい場合に、非常に相性の良いツールです。
導入と操作のポイント
GA4 Reports Builderの導入は数ステップで完了します。Google Sheetsを開いた状態で「拡張機能」→「アドオンを取得」から「GA4 Reports Builder for Google Analytics」をインストールするだけです。あとはGA4のプロパティを選び、レポートに含めたい指標やディメンション(項目)を指定すれば、自動でデータを取得できます。
特に便利なのが「定期更新スケジュール」の設定です。たとえば、毎週月曜9時に先週分のレポートを更新するよう自動実行させれば、手間なく最新データにアクセスできます。営業資料や経営報告用の集計にも活用しやすく、Looker Studioとの使い分けがしやすいのが特長です。
Looker Studioとの使い分け・連携も可能
GA4 Reports Builderは、Looker Studioと補完関係にあります。たとえば、複雑な抽出条件や詳細な数値一覧はReports Builderで作成し、グラフやビジュアルで見せたい部分はLooker Studioで表現するといった使い分けが有効です。
さらに、Reports Builderで作成したスプレッドシートを、Looker Studioの「Google Sheetsコネクタ」で読み込めば、GA4が直接出力できない複雑なデータも視覚化可能です。これにより「GA4の限界を超えた分析と可視化」が実現できます。
複数チャネルの広告分析や、特定のセグメントごとの動きなど、業務に応じた自由度の高い分析をしたい場合は、ぜひ両ツールを併用してみてください。
まとめ|GA4とLooker Studioで作業を自動化!成果につなげよう

ここまで紹介してきたツールを活用すれば、Webサイトの現状や課題を「見える化」し、具体的な改善行動へつなげることができます。最初は難しそうに感じるかもしれませんが、目的を持って取り組めば確実に成果につながるツールです。
数値を活かすには「見える化」と「共有」が鍵
どれだけデータを集めても、それが見にくかったり、伝わらなければ意味がありません。GA4で取得したデータをLooker Studioで整え、グラフや表で見やすく「自動化」「見える化」することは、マーケティングの効率化と改善に直結します。
さらに、社内の関係者とそのレポートをスムーズに「共有」できれば、部署間の連携も強化され、よりスピーディーな意思決定が可能になります。見せ方と共有の仕組みを整えることが、データを成果につなげる第一歩です。
小さく始めて、少しずつカスタマイズしよう
最初から完璧なレポートを目指す必要はありません。「今月のアクセス数を知る」「人気ページをグラフにする」といったシンプルなところからスタートし、慣れてきたら少しずつ項目を増やしていけば大丈夫です。
テンプレートの活用や、既存レポートの流用をしながら、自社の目的に合った内容にカスタマイズしていきましょう。マーケティング担当者の視点で「本当に必要な情報だけを見やすく整える」ことが成功のコツです。
データに基づいたマーケティングが企業の成長を後押し
勘や経験だけに頼ったマーケティングは、変化の激しい今の時代では通用しません。GA4とLooker Studioを活用して、現状を把握し、データに基づいた施策を展開することが、企業の成長を確かなものにします。
見える化→分析→改善というサイクルを回すことで、Webサイトの集客やCV(コンバージョン)を安定的に伸ばすことが可能になります。Webマーケティングに強い企業ほど、データを見て動く文化が根づいています。
GA4とLooker Studioでレポート作成と共有を自動化し、チーム全体で「数字を活かす」習慣を育てていきましょう。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。

