ホームページ制作で重要なナビゲーションメニューのデザインについて

最終更新日:2024年5月21日
普段何気なく見ているホームページには、様々な機能があり名称が付いています。今回はそんなホームページで最初に目につく「ナビゲーションメニュー」について、よく見られるデザインの名称と、そのメニューを使うメリットやデメリット、またナビゲーションメニューが各ホームページにとってどんな役割を担っているのかについてご説明します。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。
目次
初めに知っておきたい、ナビゲーションメニューの基本

ナビゲーションメニューはホームページに訪れたユーザーが高確率で使用する重要なパーツです。これから理解を深めていくためにも、まずはナビゲーションメニューの基礎やポイントなどを学んでおきましょう。
ホームページのナビゲーションメニューとは
ナビゲーションメニューとは、他のページへと移動するリンクが並んでいる箇所の名称です。基本的にどのホームページを見ても、必ずと言っていいほど存在しています。

ナビゲーションメニューの位置は基本的に3か所あります。全部ナビゲーションメニューと呼ぶと、いったいどこに配置するメニューなのかが分からなくなってしまうため、この図のように、
上部に取り付けてあるメニューを「グローバルナビ」
下部に取り付けてあるメニューを「フッターナビ」
横に取り付けられているメニューを「サイドナビ」
という名称がついています。
グローバルナビとフッターナビは基本的にどのホームページでも、セットで設置されています。ですがサイドナビは必ず取り付けなければいけないわけではないので、必要に応じて設置しましょう。
ナビゲーションメニューの役割
ナビゲーションメニューは、ユーザーがサイト内の情報を簡単に見つけるためのツールです。メニューの操作が明確で使いやすいと、ユーザーは目的のページに素早くアクセスでき、サイト全体の使い勝手が向上します。ホームページ制作において、効果的なナビゲーションデザインはユーザーの満足度を高め、滞在時間を延ばすために不可欠です。
ナビゲーションメニューは、サイトの構造を理解しやすくし、ユーザーにとってストレスのない閲覧を提供するための基本的な要素です。
ユーザーの使いやすさとナビゲーションの関係
ナビゲーションメニューが使いやすいと、ユーザーが目的の情報にたどり着くまでの時間が短縮されます。ホームページ制作において、ナビゲーションメニューのデザインはユーザビリティの向上に直結するため重要な部分です。
例えば、ページ数が膨大な大手ニュースサイトでは、トップページに主要なニュースカテゴリーがわかりやすく配置されており、ユーザーは興味のある記事に迅速にアクセスできます。商品の数が多いショッピングサイトでも、ナビゲーションが分かりやすいと、目当ての商品にすぐにたどり着きます。また関連する商品なども探すことができ、ナビゲーションメニューのデザインが、売り上げにも直結しています。
このようなナビゲーションメニューは、ユーザーが求める情報にスムーズにアクセスできるように設計されており、またユーザビリティの高いナビゲーションは、ユーザーの満足度を高め、ホームページのリピート率を向上させる効果があります。
ナビゲーションメニューの項目は7つ以下がおすすめ
ホームページの上部やサイドにナビゲーションメニューを設置するときのポイントとして、メニューの個数は7つ以下がおすすめです。というのも人間が瞬間的に見て記憶できる数の限界が限られているからです。
少なすぎても多すぎてもユーザーが混乱してしまい、どこに自分の欲しい情報があるのかわからず、結局たどりつけずにホームページを去ってしまう、なんてことも起こるので気を付けましょう。
ナビゲーションメニューが無いホームページもある?
先ほど、基本的にどのホームページを見てもナビゲーションメニューは必ずといっていいほど存在していると言いましたが、実はナビゲーションメニューが存在しないホームページもあります。
健康食品などの1つの商品に特化したホームページに多く見られるのですが、トップページのみで構成されていて、ただスクロールするだけという非常にシンプルな「ランディングページ」というものです。こういったホームページは1ページで完結しているため、本来他のページを見てもらう事を目的に設置するナビゲーションメニューは、無くても問題ありません。そういった意味で、ナビゲーションメニューが無いホームページがたまに存在するのです。
もっと詳しく知りたい方はランディングページについてまとめたコラムをご覧ください。
ナビゲーションメニューの種類とメリットデメリットをご紹介

ナビゲーションメニューには色々な種類・デザインがあり、それぞれに名称がついています。
当コラムでは、3つのナビゲーションメニューを画像付きでご紹介します。全てこのクレフのホームページにて実際に使用されているナビゲーションメニューなので、どのように動作するのかぜひ体験してみてください。
ハンバーガーメニュー

ハンバーガーメニューは3本線のアイコンが特徴的で、ここをクリックすることで隠れていた情報が出てくるメニューです。この3本の線がハンバーガーに見えるというのが名前の由来です。ドロワーメニューと呼ばれることもあります。
スマホなどの小さな画面でホームページを訪れた際に見られることが多く、スマホやタブレット、小さめのパソコンなどで弊社のWEBサイトを見ている人は、画面右上にこのハンバーガーメニューが出ているのではないでしょうか。
たくさんの情報を小さなスペースに収められることがメリットですが、根本的にこの3本線の部分をクリックすると、メニューが出てくることを事前に知っている必要があるという点がデメリットです。
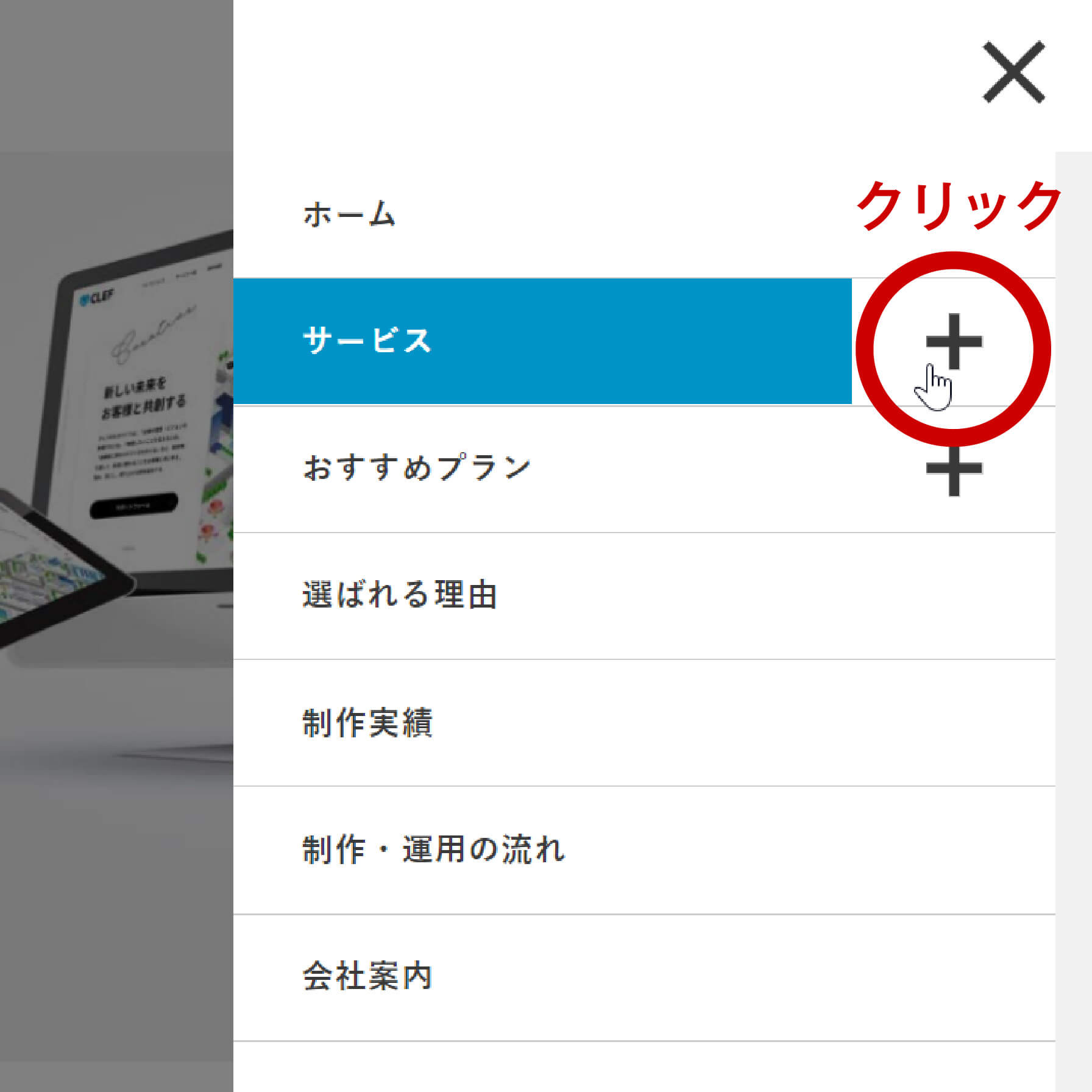
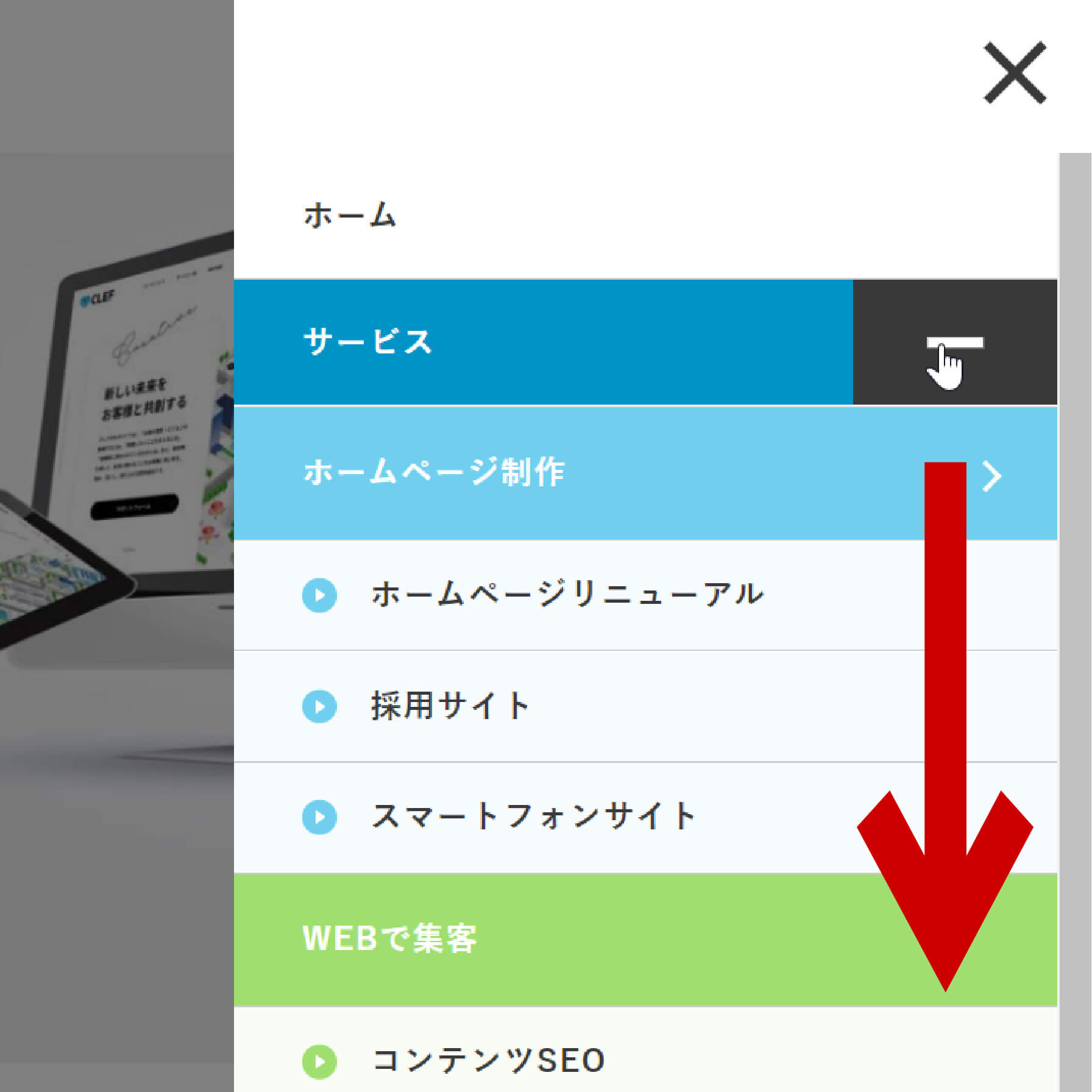
アコーディオンメニュー


アコーディオンメニューとはメニューの一部だけが表示されており、そこをクリックすると隠されていた部分が開閉するメニューです。項目を開閉する動作が、楽器のアコーディオンの蛇腹のように見えるのが名前の由来です。こういったメニューの一部をクリックして情報が出てくるメニューをまとめて「ドロップダウンメニュー」と呼ぶこともあります。弊社ホームページでは先ほど紹介したハンバーガーメニューの中に、このアコーディオンメニューを取り入れています。
多くのカテゴリやサブカテゴリを整理するのに適しており、直感的に操作できることがメリットですが、全ての情報に目を通したい場合は全項目を開閉する必要があり、手間がかかるというデメリットがあります。
メガメニュー

メガメニューは一部が表示されているメニューの上にカーソルを重ねたり、クリックすることで情報が現れるメニューです。先ほどのアコーディオンメニューで紹介した「ドロップダウンメニュー」の一種でもあります。アコーディオンメニューより広く、画面幅いっぱいのスペースを取ることができるため、中に画像を入れることもできます。
弊社ホームページを大きなパソコンの画面などで見ている方は、画面上部にあるナビゲーションメニューにカーソルを重ねると、メガメニューを実際に見ることができます。
広いスペースで1度に情報可視化することができ、メニューが多階層にわたる場合などに使いやすいのがメリットですが、スマホなどの画面サイズの小さい媒体で見るのには向いていないことがデメリットです。
レスポンシブデザインにおけるナビゲーションの工夫
現代のホームページ制作では、デバイスの多様化に対応するためにレスポンシブデザインが欠かせません。特にナビゲーションメニューは、デバイスに応じた工夫が必要です。ここでは、モバイルフレンドリーなナビゲーション、ハンバーガーメニューの利点と欠点、タッチ操作に適したデザインについて説明します。
モバイルフレンドリーなナビゲーション
モバイルでの閲覧が増える中、モバイルフレンドリーなナビゲーションは見やすさ・使いやすさを向上させるために重要です。ホームページ制作において、ナビゲーションメニューがモバイルで快適に利用できるように設計することが求められます。
よくある工夫として、メニュー項目を大きくし、タッチ操作に対応したデザインにすることが求められます。指での操作がしやすいように、ボタンやリンクのサイズを適切に設定し、誤操作を防ぐためのスペースを確保します。また、モバイルではスクロールが頻繁に行われるため、スクロール時にメニューが固定される「固定ナビゲーションバー」を採用することも有効です。これにより、ユーザーは常にナビゲーションメニューにアクセスでき、快適に情報収集することができます。
ハンバーガーメニューの利点と欠点
先ほども述べたハンバーガーメニューは、モバイルフレンドリーなナビゲーションとして広く利用されていますが、そのメリットデメリットを理解することが重要です。ホームページ制作において、ハンバーガーメニューを採用する際には、その特性を考慮して設計する必要があります。
メリットとしては、ハンバーガーメニューは画面スペースを節約できるため、モバイルでの表示に適しています。主要なメニュー項目をコンパクトにまとめることができ、ユーザーが画面全体を有効に利用できるようになります。しかし、欠点としては、ユーザーがメニューを開く手間が増えるため、重要な情報へのアクセスがワンクリック遅れる可能性があります。また、一部のユーザーにはハンバーガーメニューが直感的でないと感じられることもあります。このため、重要なメニュー項目はハンバーガーメニュー外に配置するなどの工夫が必要です。
タッチ操作に適したデザイン
タッチ操作に適したナビゲーションデザインは、モバイルでのユーザビリティを大幅に向上させます。ホームページ制作において、タッチ操作を前提としたデザインを取り入れることで、ユーザーの利便性を高めることができます。
まずは、タップする範囲を大きくし、指での操作がしやすいようにすることが重要です。リンクやボタンのサイズを適切に設定し、周囲に十分なスペースを確保することで、誤操作を防ぎます。また、スワイプジェスチャーやピンチズームなどのタッチ操作に対応したインターフェースを取り入れることも効果的です。これにより、ユーザーは直感的にサイトを操作でき、快適な閲覧体験を提供することができます。
ホームページでナビゲーションメニューがユーザーにとって重要な理由とは

ナビゲーションメニューにも色々な種類があることを学びましたが、実際に使用するのはユーザーです。訪れたホームページを見続けるか、それとも離脱するかを判断する基準にもなるくらいナビゲーションメニューは重要です。ユーザーにとってナビゲーションメニューの存在はなぜそこまで重要なのでしょうか。
他のページの存在を知ることができる
ナビゲーションメニューが設置されていれば、今自分が見ているページ以外にも他のページが存在していることが分かります。トップページには載せきれなかった内容を詳細ページでは得ることができるため、ナビゲーションメニューの中にユーザーが欲しいと思っている情報の項目があれば、その場所にたどりつきやすくなります。
どのページを読んでいても移動できる
ユーザーが間違えて、自分が開きたいページとは違うページを開いてしまった場合や、以前見たページを再度見たいといった場合などでも、目に入る位置にナビゲーションメニューがあれば、自分が開きたいページへスムーズに移動することができます。どれだけスクロールしてもナビゲーションメニューが画面内に収まるようにすることもでき、どこを見ていても必ずナビゲーションメニューが目に入る構造にすることも可能です。
ホームページの使いやすさに繋がる
ユーザーをホームページに留めておくためには、ホームページ自体の利便性が大きく関わってきます。
どこに何があるのか分かりにくいホームページだと、訪れたユーザーがすぐに離脱してしまうなんて事もあります。ですがナビゲーションメニューを目に見える場所に設置するだけでも、使いやすさはかなり変わるため、それだけでもユーザー離れの対策にもなります。さらに、使いやすければ検索エンジンで上位表示を目指すこともできる、というメリットもあります。詳しくは検索エンジンで上位表示を目指すためのコラムでご紹介していますので、ご覧ください。
訪れたユーザーが自分の求めている情報が見つからなかったと去ってしまう可能性を減らすためにも、ナビゲーションメニューを設置してホームページを使いやすくしましょう。
まとめ
ここまでナビゲーションメニューについて解説してきました。ナビゲーションメニューは、訪れたユーザーが見やすい・移動しやすいと思えるようなデザインにすることが大切です。
最近はスマホでホームページを見ると右上にハンバーガーメニューが設置されているということが多くあります。これは利き手でスマホを操作することが多いこと・人類の90%は右利きということが関係しており、多くの人の利き手である右手だけでも押しやすいように、とそういったユーザーの使いやすさをしっかりと考え、設置されています。
名称や役割を知っておくことで、頭に思い浮かべているものを制作側の人に伝えた際に、イメージのギャップが起きづらくなります。他のホームページではどのようなメニューが使われているのか、制作を依頼する前に調べてみるのも良いでしょう。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。

