ホームページの印象に深くかかわる、トーンと色相の連想作用について

ホームページ制作において、配色はとても大切な工程です。
「色の使い方でホームページの雰囲気が決まる」となんとなくは分かっていても、いざ配色を行おうとすると何色を使えばいいのか、どういう色の組み合わせにすればいいのか、分からなくなってしまうこともあると思います。
今回は、理解しておくとホームページの配色に役立つ「トーン」や、イメージを決定付ける上で意外と欠かせない「連想作用」のことを中心にお話ししていきます。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。
目次
色彩におけるトーンについて

色彩という分野においてトーンとは、配色の基礎にもあたる非常に大切なものになります。
一切トーンについて把握せずに配色を進めると、見ていて印象がばらけてしまったり、どこか散漫な印象を持たれることも少なくありません。
そんな配色の基礎である「トーン」について、ご紹介したいと思います。
トーンとは?

トーンとは、「明るい赤」「暗い赤」「淡い赤」「深い赤」など、「赤」という色相は同じでも彩度・明度によって違いが出る色の調子を意味します。
専門用語ではありますが、日常生活でも洋服の色味を表すときに使ったり、色の印象や雰囲気を表すときにもよく使われたりするため、比較的身近なワードではないかと思います。
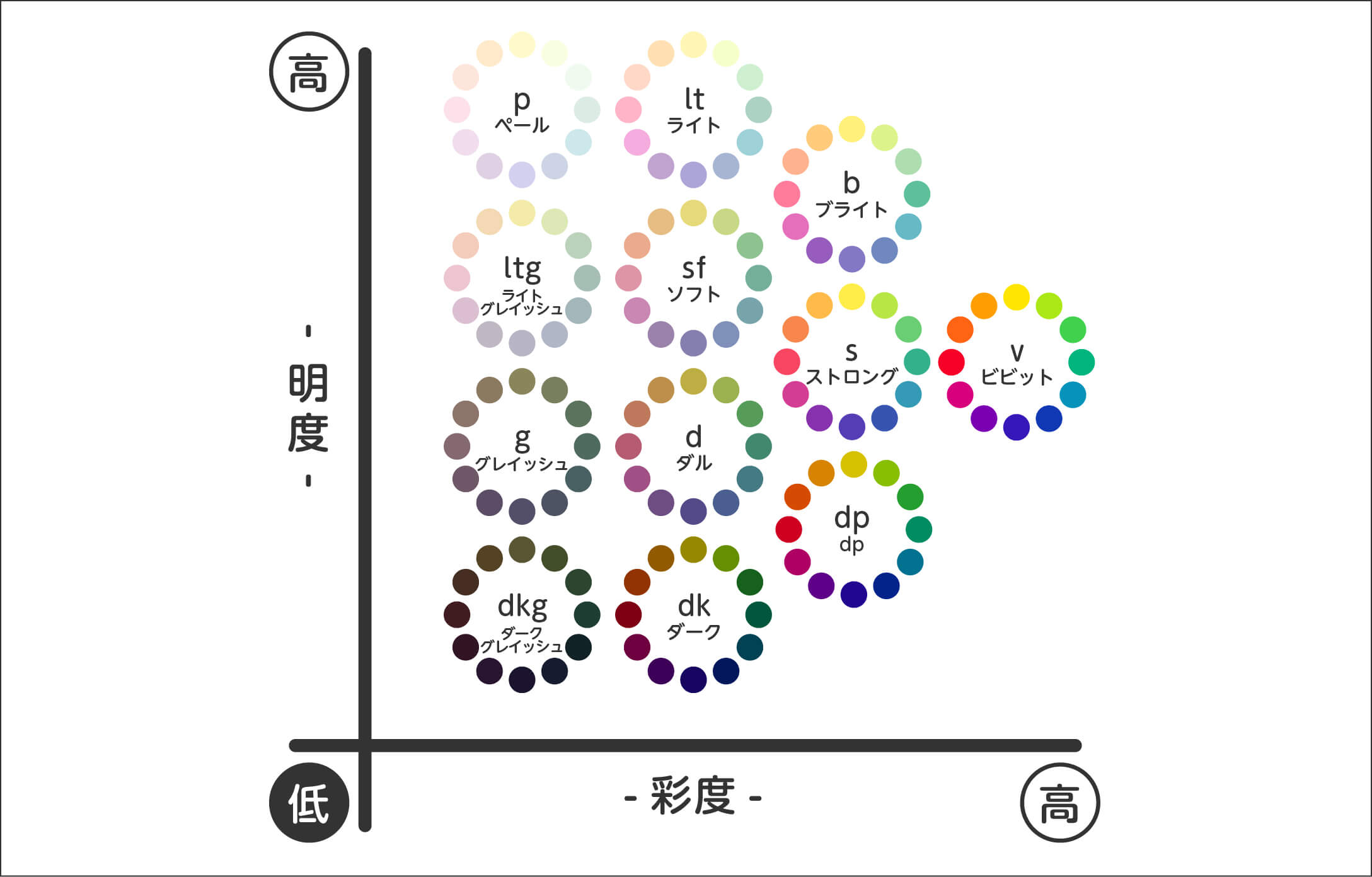
上の図は一般社団法人日本色彩研究所により開発されたカラーシステム(PCCS)で、色彩調和などトーンの調子やイメージを捉えるのにも適しているトーン図です。
トーンそれぞれにも印象の分類がある
「赤は熱い」「青は冷たい」みたいなイメージが直感的にあるように、トーンにもそれぞれイメージがあります。上のトーン図を参考とすると、右へ行くほど彩度が高く「鮮やか」「派手」「強い」といったイメージに、左下は明度・彩度が低くなり「暗い」「大人」「深い」というイメージ、左上へ行くと彩度は低く、明度が高くなり「かわいい」「若い」「やさしい」などのイメージが持てるようになります。
「そのトーンさえ使えばこんなイメージになる」と一概に言うことは出来ませんが、トーンを使用してホームページの配色を考えてみることで、ホームページの印象をすっきりさせることに繋がります。
トーン図のお話や、基礎的な色彩のお話は集客に繋がるホームページを制作するために知っておきたい色彩学のコラムでも紹介しています。よろしければ併せてご覧ください。
ホームページに適切な色を設定するために

トーンについて少し理解を深めたところで、そういった知識・要素をどうホームページのデザインにアウトプットしていくか、というお話をしたいと思います。
知識があるだけで「優れたデザイン」はできません。使う色相・トーン、またそこから何を連想するのか。「どういう色をメインで使おうか」「この色が良いけど印象はどうだろうか」などお考えの際に役立つようご紹介したいと思います。
色をコーディネートする
「自分に/大切な人に似合う服を選ぶ」「部屋のインテリアを考える」など、日常的にコーディネートをするという場面は少なくないと思います。デザインにおいてもコーディネートという言葉を使うことがあり、主に色相・トーンなど様々な知識を活用して色彩のイメージを固めていくことを、カラーコーディネートと言います。
カラーコーディネートの目的
カラーコーディネートの目的は大きく分けて2つあります。
1つめは情緒性の向上。「この色を使えば柔らかいイメージに寄せられるだろうか」「もう少し明るい色にしてみたら若者向けのサイト感が出るだろうか」など、そのホームページの印象に合わせたい色を考えていくことで、ホームページの印象を形作っていくことに繋がります。また、「オレンジ+黒でハロウィン」「緑+赤でクリスマス」のような、イベントや季節を連想させることもカラーコーディネートの情緒性の向上にあたります。
2つめは機能性の向上。彩度・明度の高い赤やオレンジ・黄色などを利用することで遠くからでも視認しやすいようにしたり、ホームページ上においては見てほしい・クリックしてほしいところだけに赤色をアクセントで入れてみたりなど、分かりやすさを向上させるといった目的もあります。
色が持つ心理的なイメージ、アクセントカラーの機能性などを知り、印象のバラつきや意図しないイメージを与えないように適切な色彩を考えていきましょう。
色の連想作用
トーンの印象や、ホームページの印象に合った色ということでお話してきましたが、トーン(彩度・明度)だけでなくもちろん色相にもイメージを連想させる効果があります。
上手く利用することでホームページの内容に合った印象を付与することも出来ますが、逆にそこまで考えず設定してしまうと、「静かなイメージにしたいのにちょっと活発な感じになってしまう」ような想定と違う印象になってしまったり、トーンは同じだからと様々な色相から色を持ってきてしまうと、煩雑な印象を覚えられてしまったりもすることがあります。
色からイメージ・テーマを連想する
では実際に、色で連想できる印象を考えてみましょう。ここでは大まかな色相のみ一例を紹介していきます。
赤色:暑い・からい・興奮
橙色:暖かい・陽気・楽しい
黄色:明るい・注意・活発
緑色:自然・爽やか・安全
青色:涼しい・静か・男性的
紫色:大人・上品・女性的
黒色:シック・高級・強い
白色:純粋・清潔・新しい
物や時期ではなく色そのものの印象のみを紹介しましたが、橙(オレンジ)は夏、白は冬など、季節を連想させたりすることもできるので、「モチーフ」というものを利用してみても良い方向に印象を固められるかもしれません。モチーフを利用した色彩が与える印象などについてはこちらのコラムでご紹介しています。色彩設定において注意すべき点も挙げておりますので、是非こちらもご覧いただければと思います。
年代や地域によって連想できる色は変わる?
年代に関しては、当時の流行・環境などから若者とご年配の間に多少なりとも相違はあるかもしれませんが、年代によって色の印象が180°ガラッと変わることは少ないと思います。ですが、赤やオレンジなど活発な色を使用しすぎると高齢者には刺激が強すぎてしまったり、グレーや青だと識別しづらくなる場合も。
色の印象だけではなく、目に優しいか、はっきり見やすいかも同時に考えていく必要があります。
そして地域による違いですが、「地域」による差異というよりも「国」というところで大きく変わると思います。食や伝統など文化も違えば、気候などの環境も違ったり。
海外の方向けにもホームページを展開する場合は、そういった部分も日本の価値観に寄り過ぎないよう少し考えてみる事も重要です。
制作時に躓きやすい、色の伝え方

企業としてのイメージカラーが決まっていたり、明確に使いたい色がある場合は、その色のデータや画像さえ送れば制作者への伝達は可能ですよね。
ただなんとなくでしかイメージができていなかった場合。例えば、「自然な感じで」「大人な感じで」との要望があったとき、色相はある程度絞り込むことができたとしてもトーンまで絞ることはほとんどできません。
イメージを伝える側と制作側との間で起こる伝達ミスはよくあることです。ホームページ制作をよりスムーズなものにするため、色の伝達について少し触れたいと思います。
明確な見本がある上で伝える
完全に使用する色が決まっている場合は「色見本帳で見せる」「RGBやCMYKの値で掲示する」など、明確に正解を伝えることができるので伝達ミスも起きづらい方法です。
ただ度の伝え方であれ言えることですが、ホームページを表示するPC・スマホなどの液晶画面は、機種ごとに見える色味に差異があります。どんな端末で見ても完全に同じ色味を再現するということは不可能なので、この点にはある程度の理解が必要です。
言葉で伝える
続いて言葉で伝える場合。この場合はなんとなくの配色イメージを思い浮かべていても、明確に使いたい色が決まっていない場合がほとんどだと思います。
「コスモスのようなピンク」など物で例える場合や、「強い赤」「淡い赤」など色の調子を使って伝えることがある方もいるかと思いますが、デザイン案が上がってきたときに「なんか想像と違う…?」となりやすい伝え方でもあるのです。
明確に色を伝えるのが困難な場合は、一度任せてみるのではなく制作会社との打ち合わせなどでまず摺り合わせてみて、イメージをより具体的にしていくことも重要です。
まとめ
色彩における「トーン」の紹介、またそのトーンや色相から連想される効果などをお話してきました。
「オレンジさえ使えば陽気な感じになる・夏感が出る」「青さえ使えば男性的なデザインになる」というような確定事項はまずありません。ここではトーンの連想作用と色それぞれの連想作用を別のものとして紹介しましたが、色相が同じでもトーンが違えば色の印象はガラッと変わったりします。
はっきりとした青(彩度が高い)は男性的な印象が強いかもしれませんが、彩度・明度を薄くするとトーン図においては「かわいい」「若い」などの印象が付与されるようになり、色相の連想作用である男性的な印象は薄くなっていきます。
大切なのはトーンと色相を別々のものとして考えすぎないこと、連想作用に囚われすぎないことです。
使いたい色が何かあればその色の連想を調べてみて、印象に合わせてトーンを調整してあげると満足度の高いホームページ制作につながるかもしれません。
無料でお見積り・ご相談承ります。
お気軽にお問い合わせください。

