ユーザー心理をつかむシンプルなホームページ制作
目次
シンプルなホームページのデザインについて
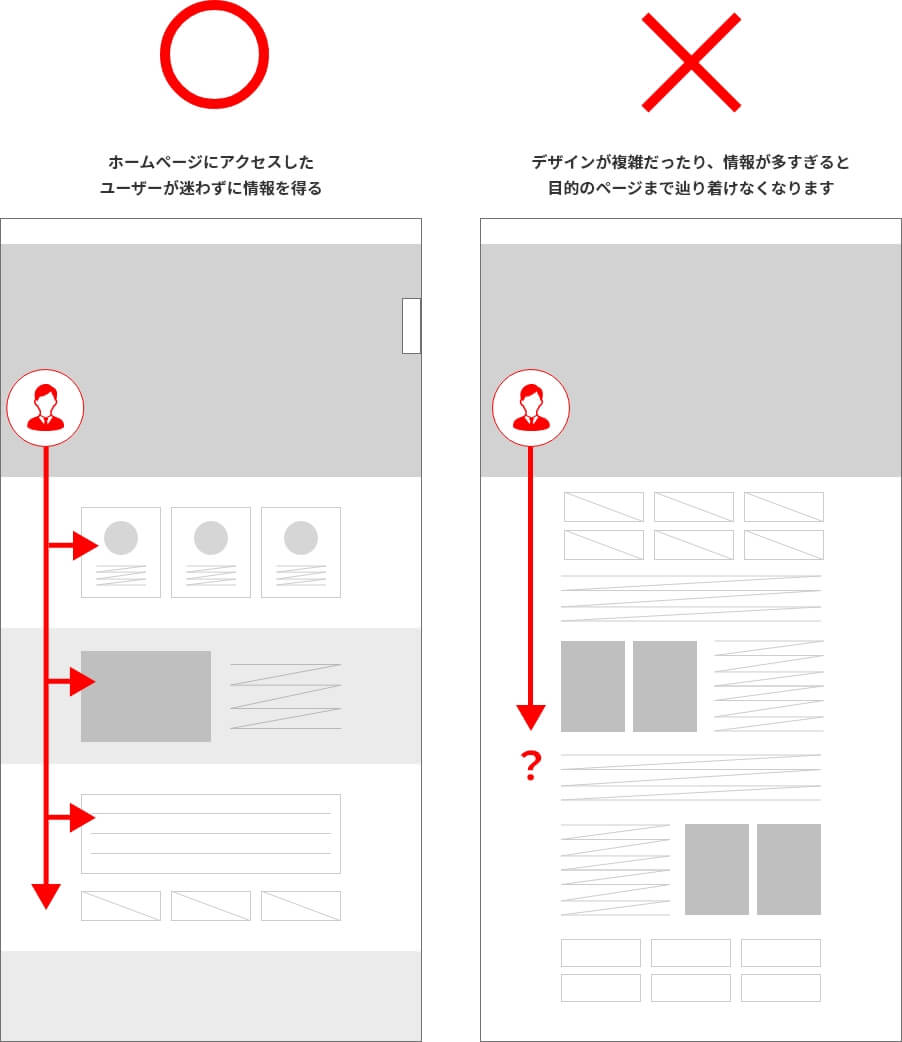
ユーザーがホームページに訪れた際、迷わずに情報を素早く得ることが求められます。しかし、デザインが複雑すぎると、ユーザーは迷子になり、欲しい情報に辿り着く前に離脱してしまう可能性があります。この記事では、シンプルなホームページのデザインがユーザーの心理や行動に与える影響に焦点を当て、効果的なデザインのポイントを解説します。

視覚的な整合性を確保する
ユーザーがホームページを開いた瞬間から、ページ全体のデザインが一貫していることが重要です。統一された色使い、フォント、アイコンなどが視覚的な整合性を確保し、ユーザーに安定感を与えます。シンプルながらも絶え間ない視覚的なガイドが、ユーザーが情報を追うのを助けます。
重要な情報に焦点を当てる
ユーザーが最初に目にするコンテンツは、その興味を引きつける必要があります。シンプルなデザインでは、大きなヘッダー画像や簡潔なキャッチコピーを活用して、ウェブサイトの主要な特徴や価値提案を強調します。これにより、ユーザーは一目でサイトのコンセプトを理解しやすくなります。
読みやすいコンテンツを提供する
シンプルなデザインは、読みやすいコンテンツを重視します。適切なフォントサイズと行間、適度な余白を確保し、テキストをスムーズに読むことができる環境を整えます。また、簡潔な文章と箇条書きを活用して、情報を効果的に伝えます。
ストレスフリーなエクスペリエンスを提供する
ユーザーがホームページを閲覧する際にストレスを感じないよう、余計な要素や複雑なアニメーションは避けるべきです。適度な動きや効果を取り入れつつも、ユーザーが情報に集中しやすい環境を維持します。
シンプルなデザインの効果と制作ポイント
シンプルなデザインは、ユーザーエクスペリエンスを向上させる効果があります。情報が整理されていてわかりやすいホームページは、訪問者が求める情報に迅速にアクセスできるようになります。また、シンプルなデザインはホームページの信頼性を高め、ユーザーが長く滞在しやすくなります。さらに、ホームページがレスポンシブデザインを採用することで、異なるデバイスからアクセスするユーザーにも最適な表示を提供できます。それでは、シンプルなデザインの制作ポイントについて詳しく解説していきます。
カラーコンセプトとフォント選定
カラーコンセプトは、ホームページの雰囲気や感情への影響を決定します。色の選択はユーザーに特定の感情や印象を与えるため、注意深く選ぶ必要があります。また、ホームページのフォントも重要です。適切なフォントの選び方と読みやすいフォントの使用は、ユーザーがコンテンツを理解しやすくするために不可欠です。

余白とシンプルなレイアウト
余白は、コンテンツを際立たせるための大切な要素です。十分な余白を持つホームページは、読みやすく、情報が詰まっていない印象を与えます。シンプルなグリッドと配置は、コンテンツの整理と視覚的な調和を実現します。これにより、ユーザーがホームページを快適に閲覧できるようになります。
画像とアイコンの効果的な使用
画像は、テキストだけでは伝えきれない情報や感情を表現する手段です。適切な画像の選定と配置は、コンテンツを豊かにする一方で、ホームページの読み込み速度にも影響します。アイコンは視覚的な誘導を提供し、ユーザーが重要な情報を素早く見つけるのに役立ちます。

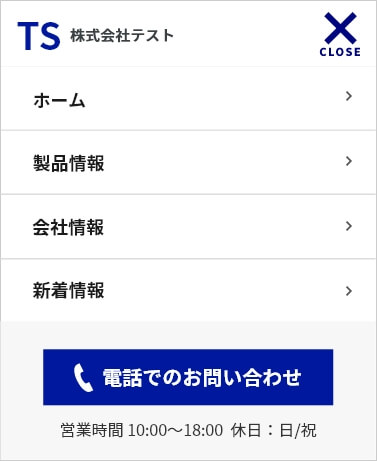
ナビゲーションのシンプル化
ユーザーがホームページ内を効果的に移動するためには、シンプルなナビゲーションが必要です。迷わずに目的の情報やページに到達できるよう、ナビゲーションメニューを効果的に設計します。見やすいラベリングと整理されたメニューは、ユーザーの満足度を向上させます。

コンテンツの階層化と重要性の強調
ホームページのコンテンツは、階層的な構造に整理されることによって、ユーザーが目的の情報を迅速に見つけることができるようになります。具体的には、主要な情報はトップレベルのカテゴリーに配置され、さらに細かいサブカテゴリーやページに分けられます。これにより、ユーザーは最初に興味のあるトピックに関連するセクションにアクセスし、必要な情報により迅速に到達できるのです。
また、重要な情報は目立つ位置に配置されることで、ユーザーの注意を引きます。たとえば、メインページやトップバナー、目立つ位置に配置された画像やタイトルによって、ユーザーは一目で重要な情報にアクセスできるようになります。
さらに、コールトゥアクション(CTA)は戦略的に配置されます。これは、ユーザーに特定の行動を促すための要素であり、例えば「今すぐ購入する」や「無料トライアルに申し込む」などのボタンやリンクです。これらのCTAは、主要なコンテンツや特典の近くに配置されることで、ユーザーが興味を持った時に直接行動に移しやすくなります。
このようなデザインアプローチによって、ホームページは情報の整理と表示において効率的で使いやすくなります。ユーザーの関心を引きつけ、必要な情報へスムーズに導くことで、良好なユーザーエクスペリエンスを提供することが可能です。
モバイルフレンドリーなデザイン
モバイルフレンドリーなデザインとは、スマートフォンやタブレットなどのモバイルデバイスからも快適にホームページにアクセスできるデザインのことです。モバイルユーザーに配慮することで、ホームページの使いやすさが向上します。モバイルファーストデザインとは、まずモバイルデバイスのデザインを最初に考えるアプローチのことで、多くの人がモバイルを使って情報にアクセスする現代の要求に応えるための重要な考え方です。
また、タッチフレンドリーな要素とユーザーインターフェースの最適化も大切です。モバイルデバイスでは画面をタッチする操作が主流ですから、ボタンやリンクなどの要素は指で簡単にタッチできるサイズで配置される必要があります。ユーザーがストレスなく操作できるインターフェースを提供することが重要です。

パフォーマンスと速度の最適化
ホームページのパフォーマンスと速度の最適化は、ユーザーエクスペリエンス向上のために欠かせません。画像最適化は、画質を損なわずにファイルサイズを小さくすることで、ページの読み込み速度を向上させます。また、キャッシュの活用により、ユーザーがホームページを再訪した際に、コンテンツを高速にロードできるようになります。
さらに、コードの最適化も重要です。効率的でクリーンなコードは、ホームページの読み込み時間を短縮し、ユーザーが待たされることなくコンテンツにアクセスできるようにします。ホームページの高速化は、ユーザー満足度を向上させ、検索エンジンでのランキングにも影響を与えます。

ユーザーテストと改善のサイクル
ユーザーテストは、実際のユーザーにホームページを使用してもらい、使いやすさや問題点を特定するプロセスです。ユーザーがどのようにホームページを利用するかを理解し、改善の方向性を見つけるために役立ちます。デザインの評価方法を学び、ユーザーがどのようにホームページを利用するかを観察することで、改善点を特定できます。
ユーザーフィードバックをもとにした継続的な改善は、ホームページをより使いやすくするための重要なステップです。ユーザーの声や意見を取り入れることで、ホームページは常に進化し続け、ユーザーにとってより良い体験を提供できるようになります。
まとめ
シンプルなホームページのデザインは、ユーザーのニーズに合った情報を迅速に提供し、その心を引きつける重要な要素です。視覚的な整合性、重要情報の強調、効果的なナビゲーション、読みやすいコンテンツ、ストレスのないエクスペリエンスなど、これらのポイントを押さえることで、ユーザーは満足度の高いウェブサイト体験を享受することができるでしょう。
ホームページを新規制作したい、リニューアルしたいなどございましたら、ぜひお気軽にお問い合わせください。

